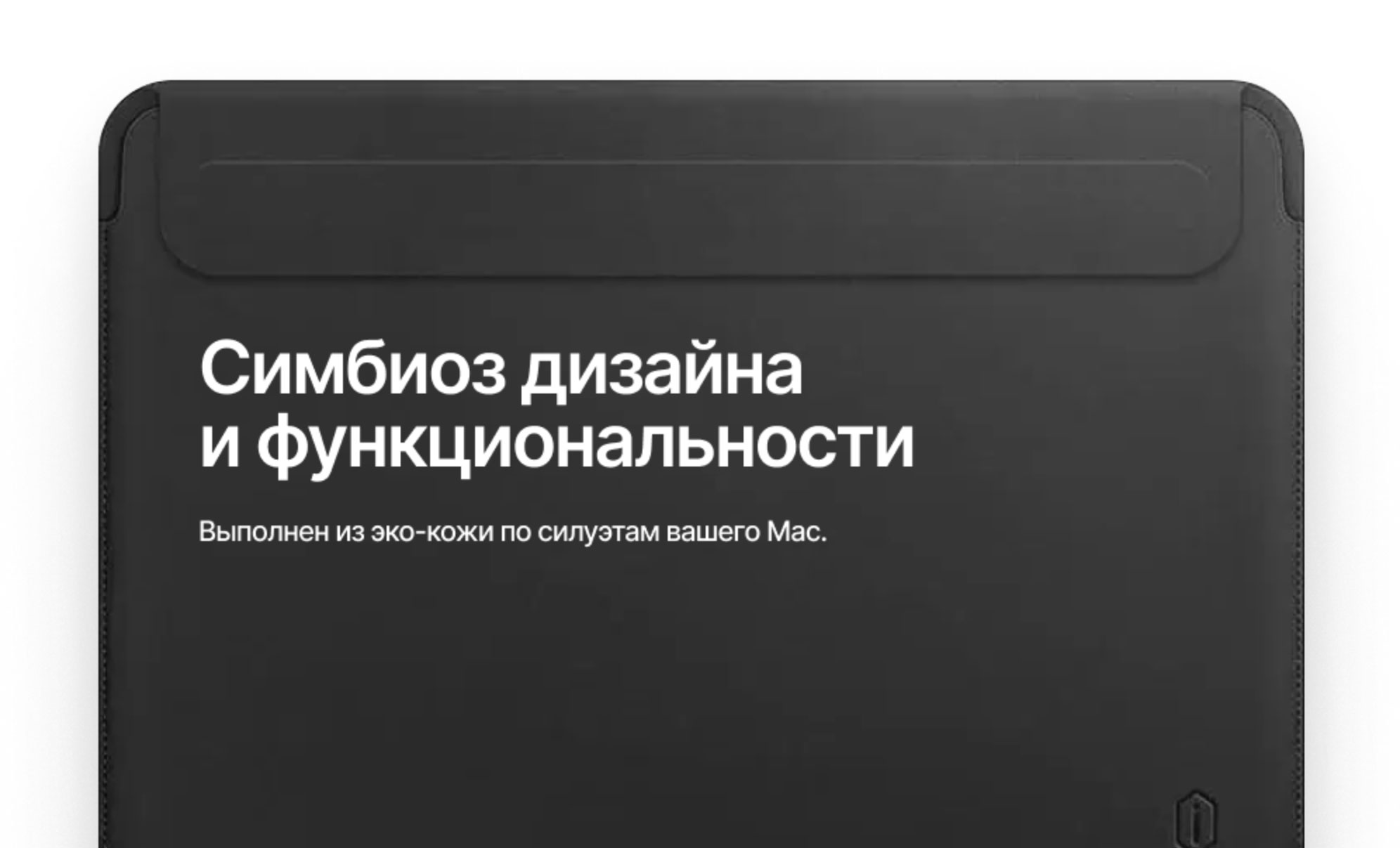
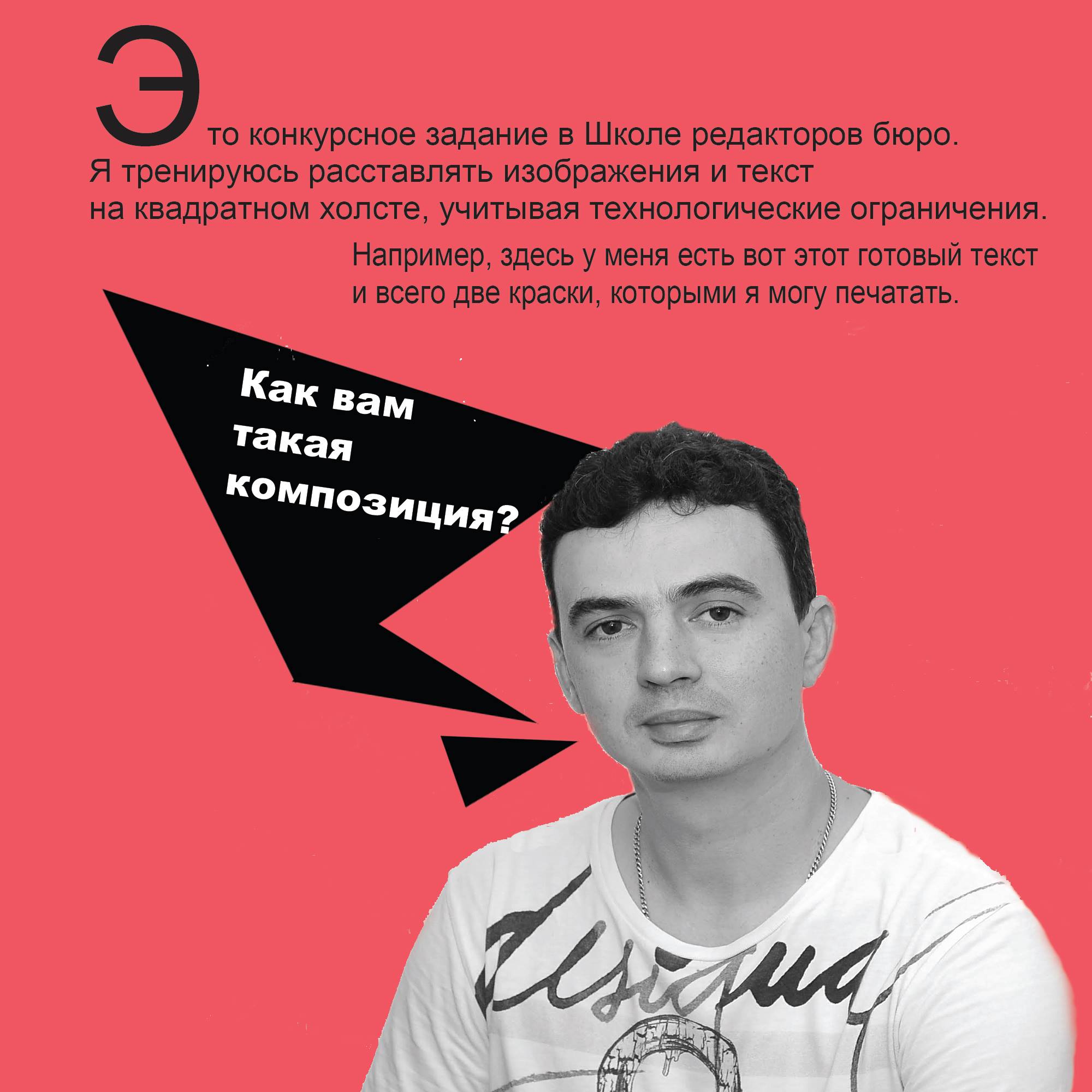
27 июня я предложил студентам второй ступени Школы редакторов (и всем сочувствующим) поучаствовать в конкурсе «Возвращение квадрата в тихом лесу». Условия:
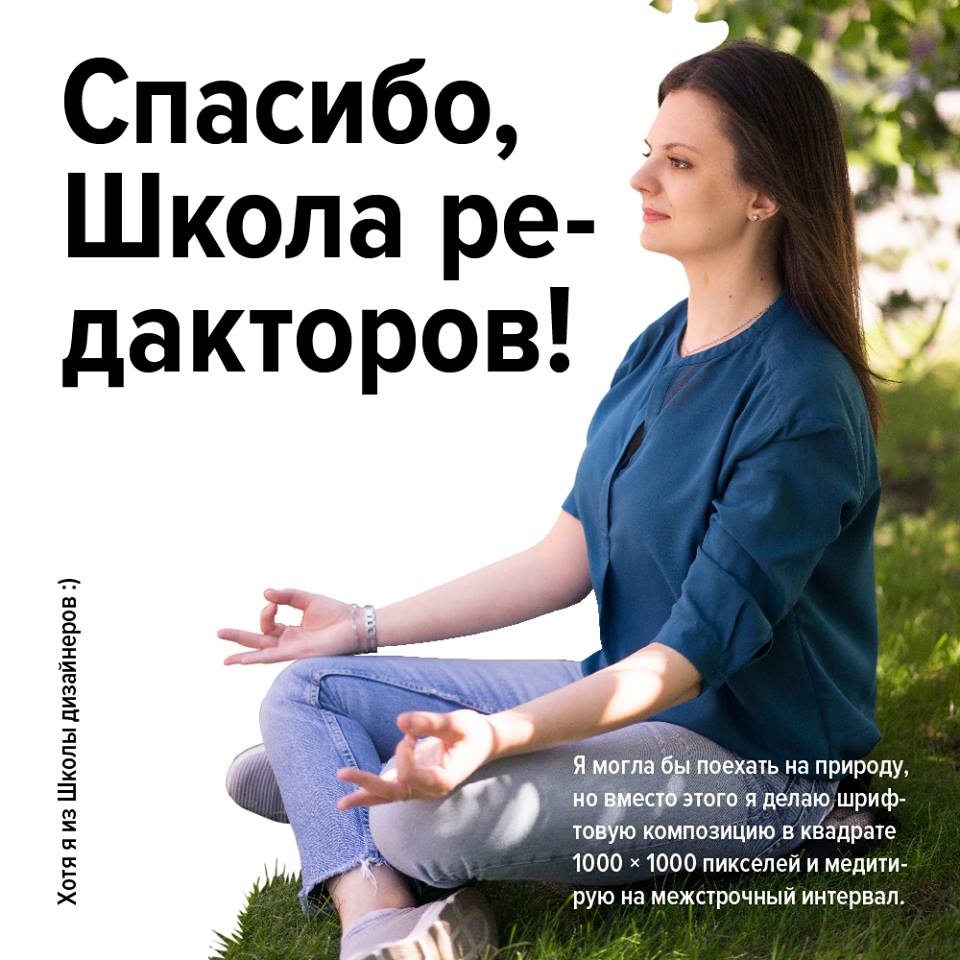
У вас есть квадрат 1000 × 1000 пикселей. У вас есть одна шрифтоваая гарнитура и два её начертания. У вас есть ваша любимая фотография с вами на природе. Обязательное условие: на этой фотографии есть зелёная листва. У вас есть текст «Я мог бы поехать на природу, но вместо этого я делаю шрифтовую композицию в квадрате 1000 × 1000 пикселей. Спасибо, Школа редакторов!» У вас есть какие-то другие слова по вкусу.
Соберите из этого композицию, выложите ее в Фейсбук и пришлите в чат ссылку на публикацию с хештегом #опятьквадрат. Срок — 30 июня, 23:59
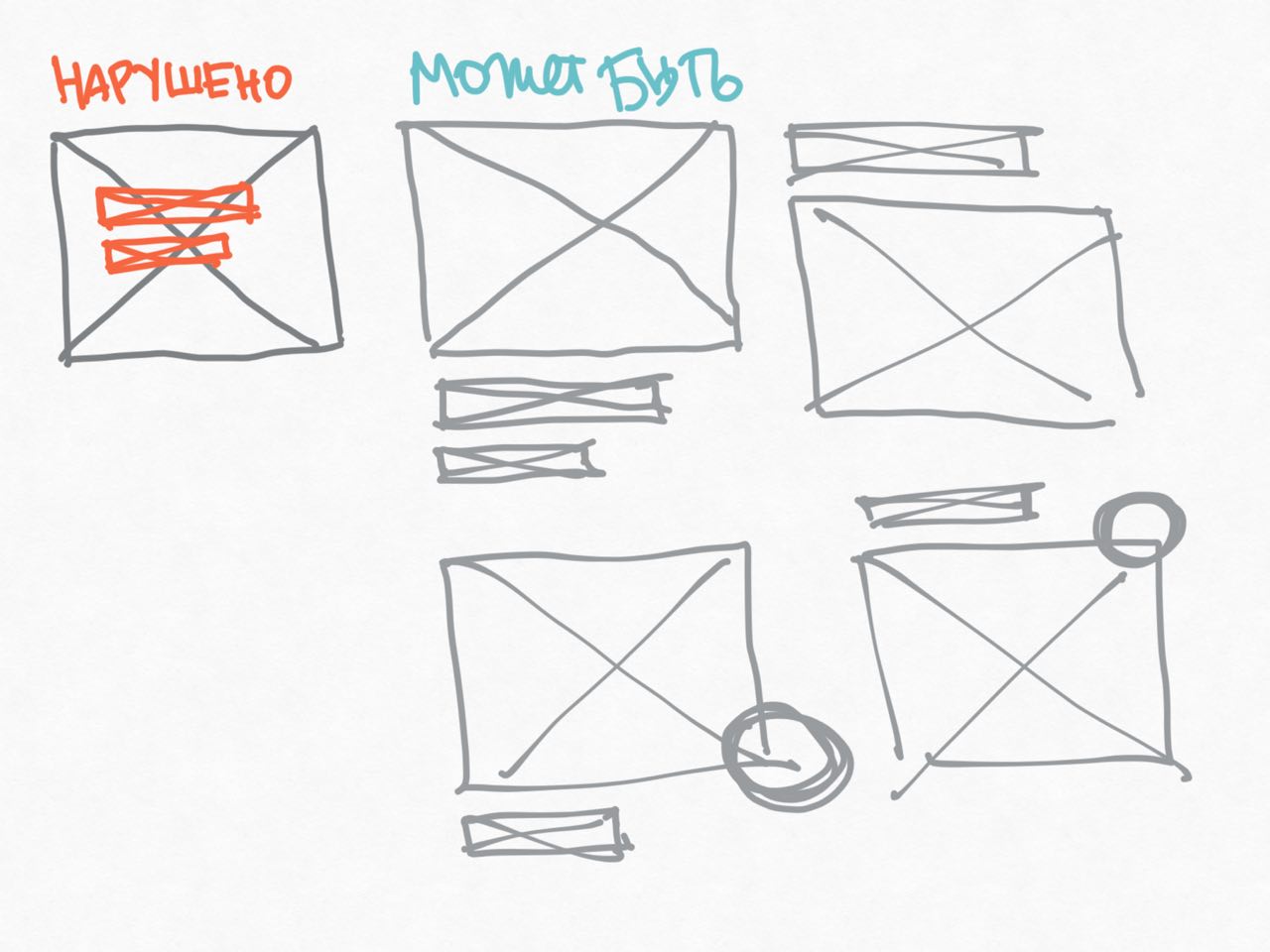
Кажется простым, но есть несколько хитростей:
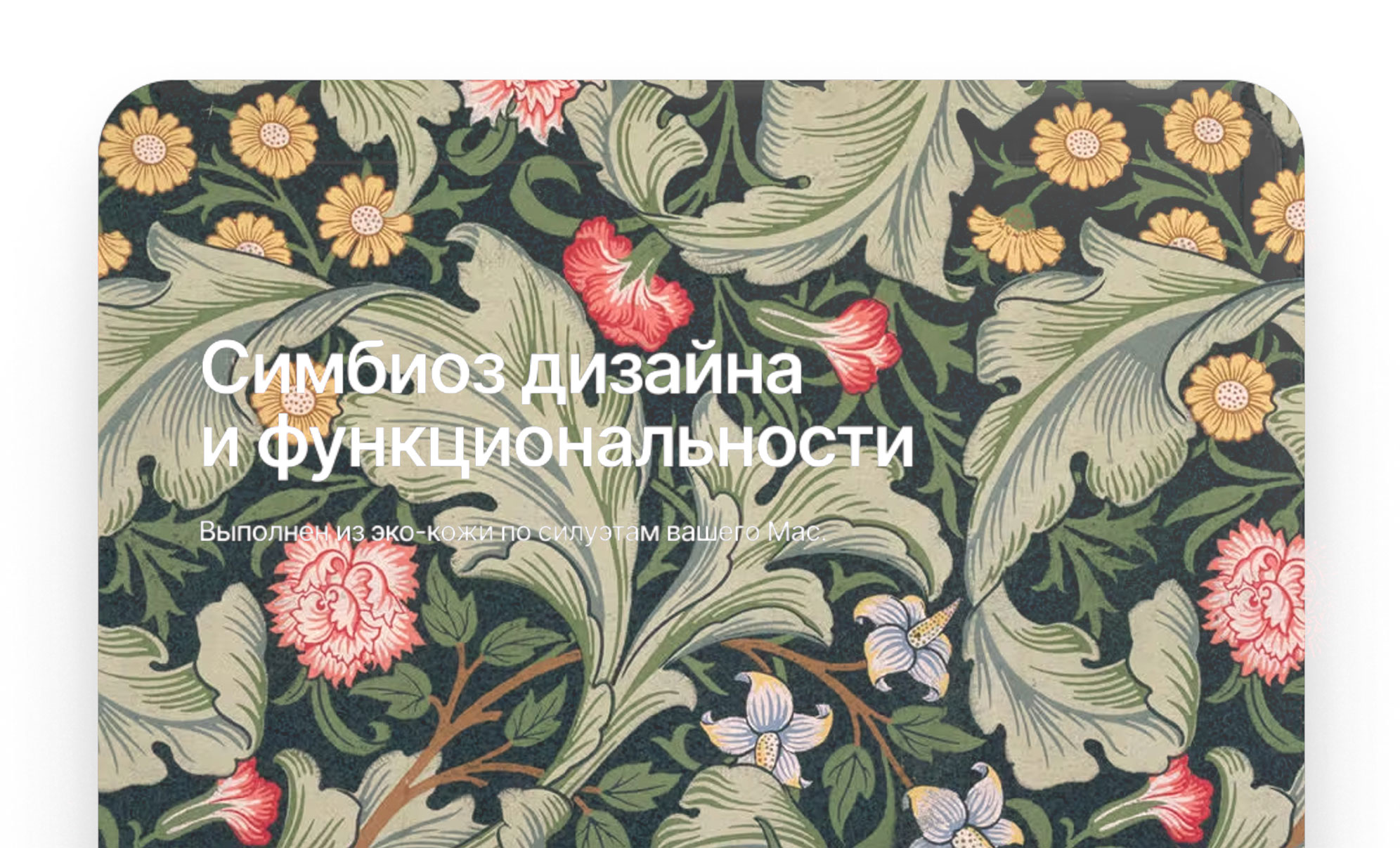
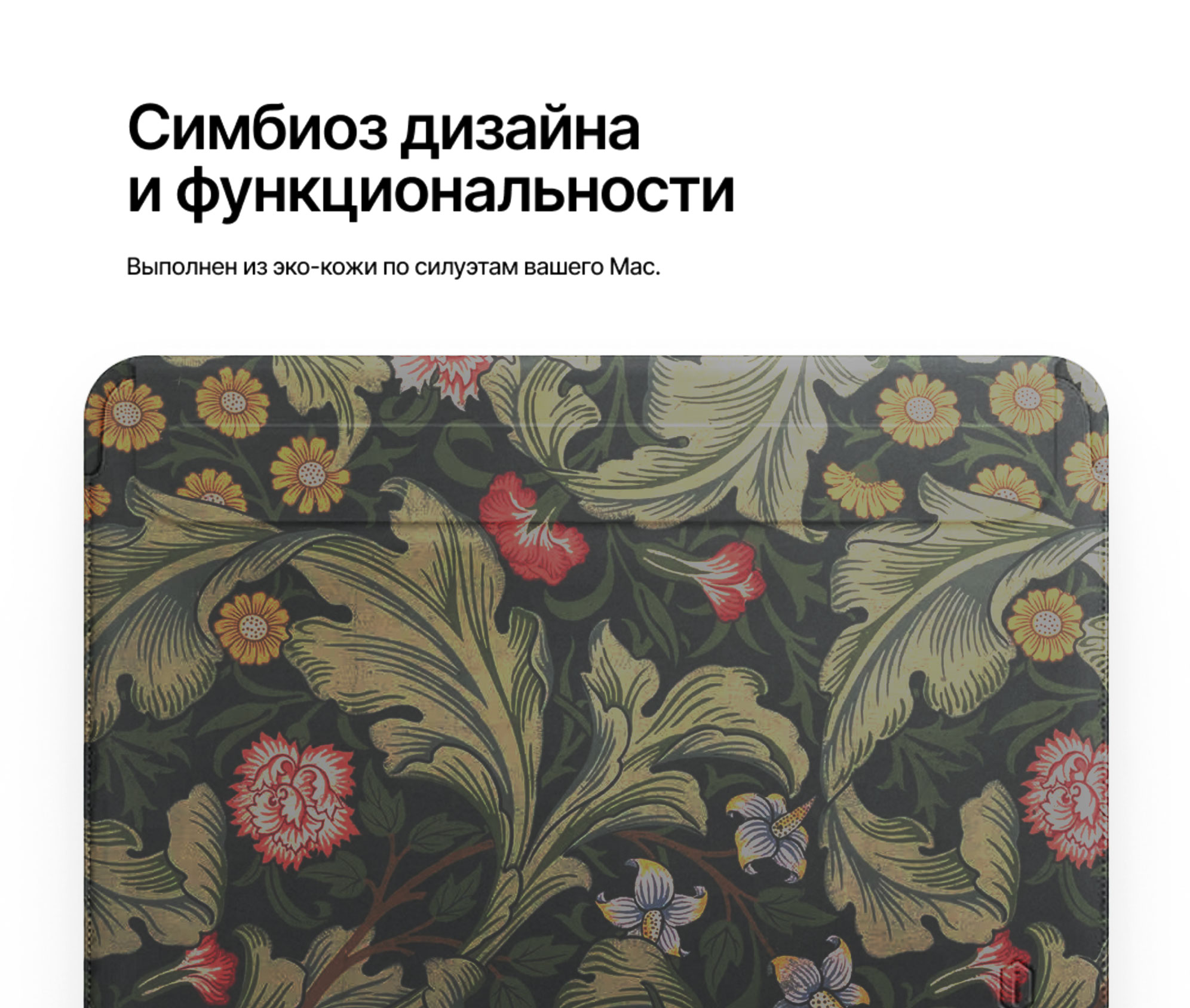
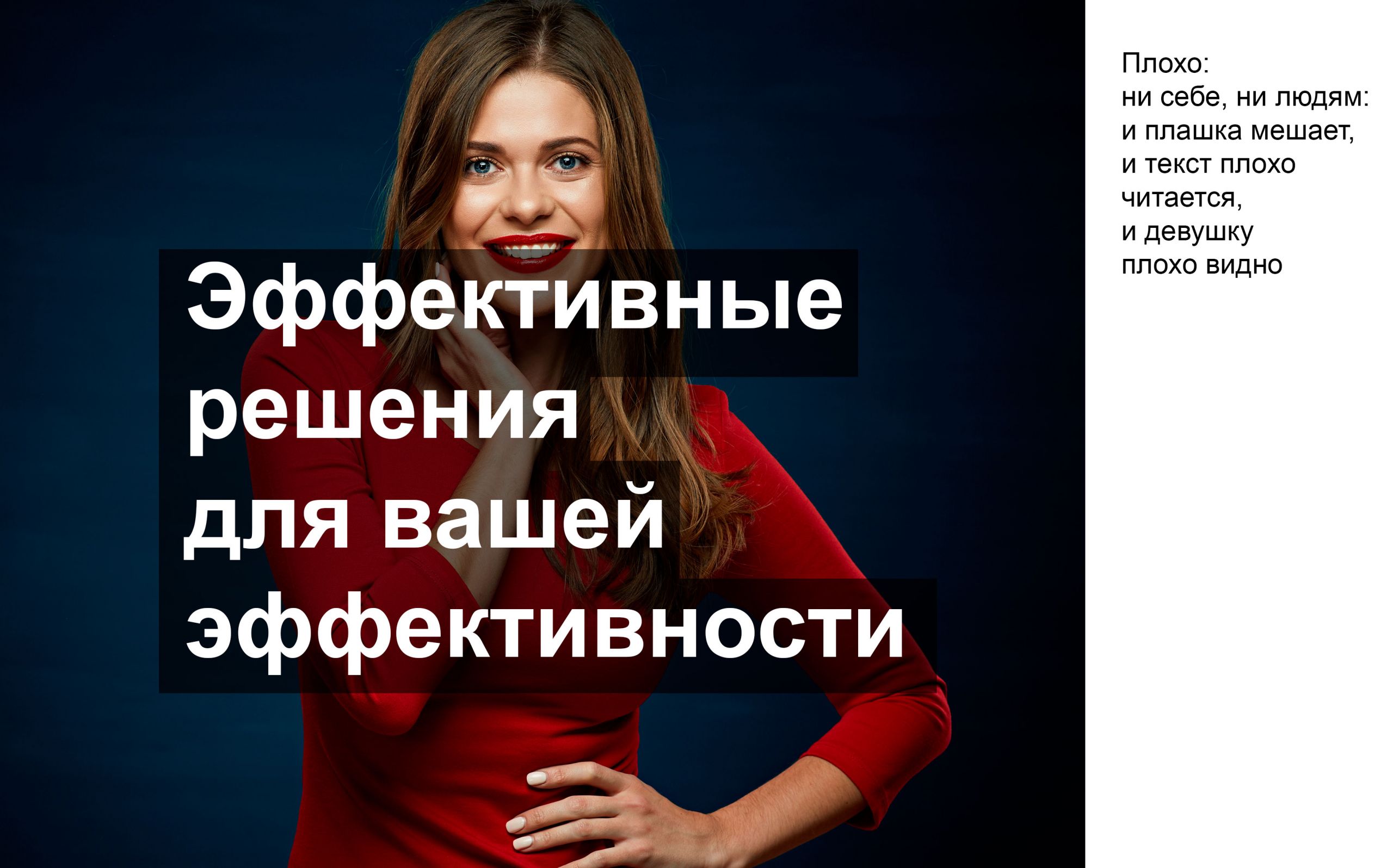
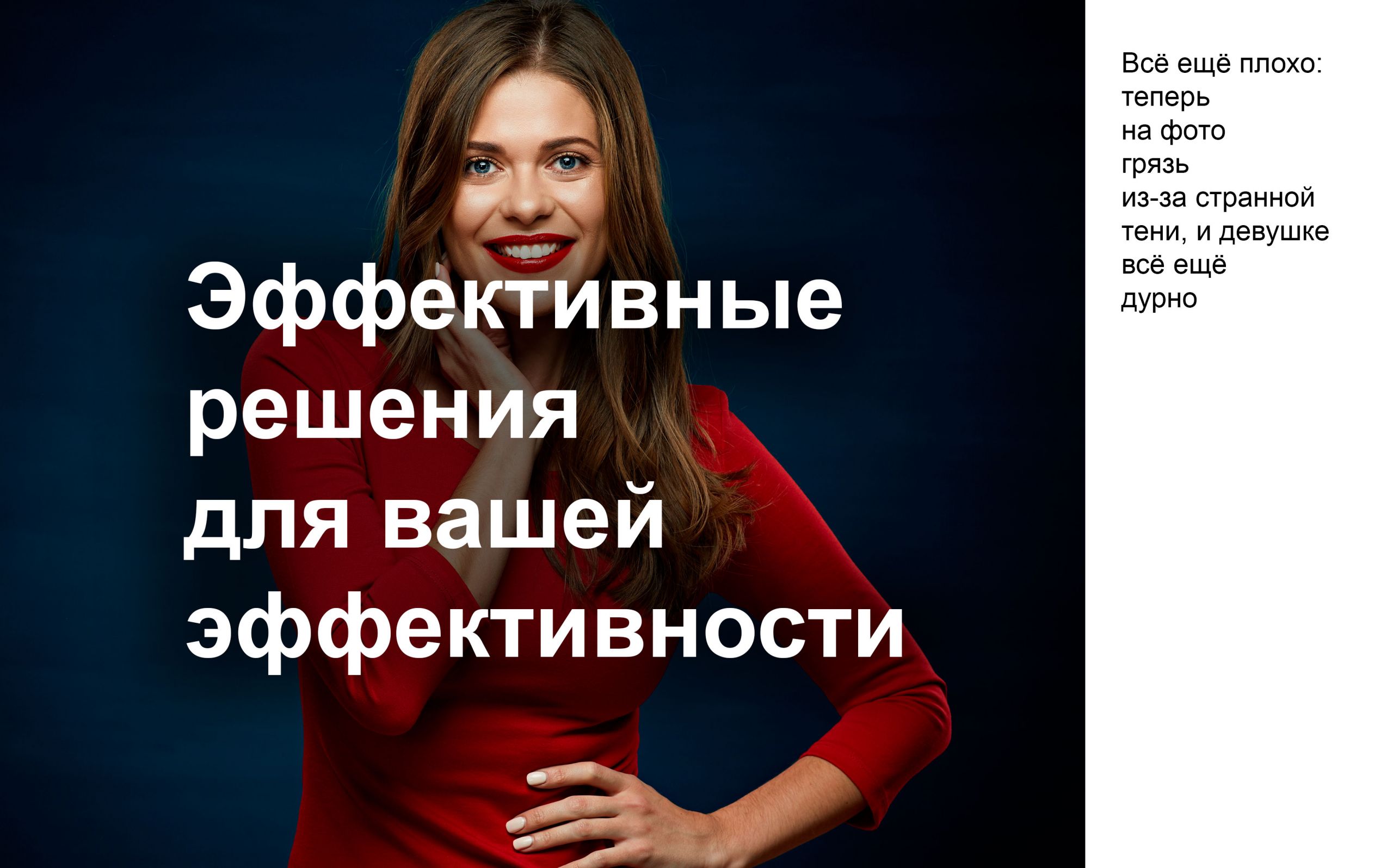
Очень трудно поставить текст на изображение листвы, цветов и любого другого неоднородного фона. Об этом писал Бирман в статье «Текст поверх фотографии» и я в статьях «Не ставьте текст на фотографию» и «Семён, не тули»
У всех есть фотографии с собой, но не все могут отобрать из них какую-то симпатичную, с хорошей компоновкой, мягким светом, приятными цветами и без визуального мусора. Это одна из областей, в которых должен разбираться редактор: делать визуально приятно, красиво.
Закомпоновать текст в квадрат вроде могут все, но попробовали бы вы это сделать, когда в уравнении есть еще и фотография с непредсказуемой геометрией.
Спустя месяц я наконец-то добрался до разбора результатов. Я пропылесосил чат по хештегу «опятьквадрат», сохранил картинки и распределил работы по трем категориям: бронза, серебро и золото:
Бронза
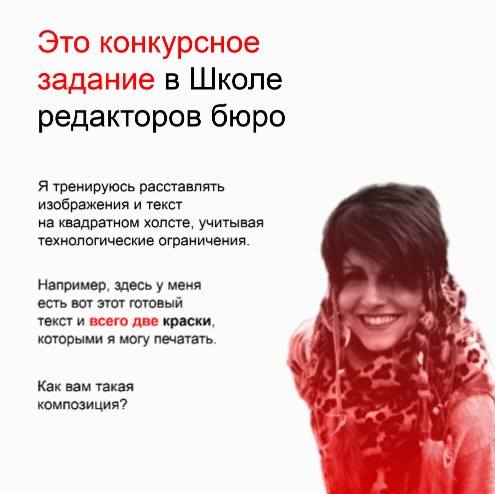
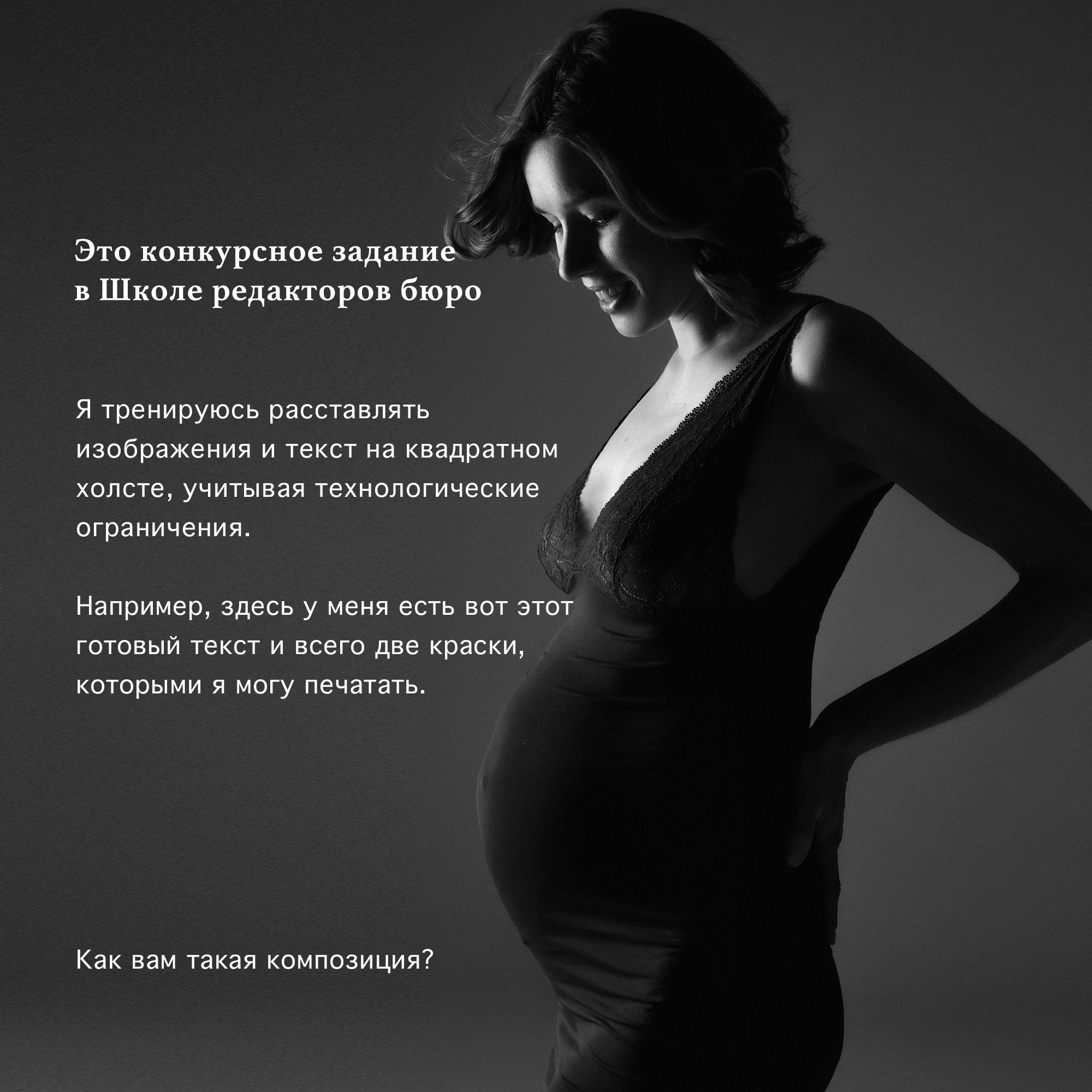
Анастасия Свирид вроде бы ловко вышла из ситуации с пёстрым фоном. Но обтравка очень резкая, и, самое главное, текст подходит слишком близко к лицу. Если сделать заголовок в полтора раза меньше, привязав к правому верхнему углу, было бы не хуже
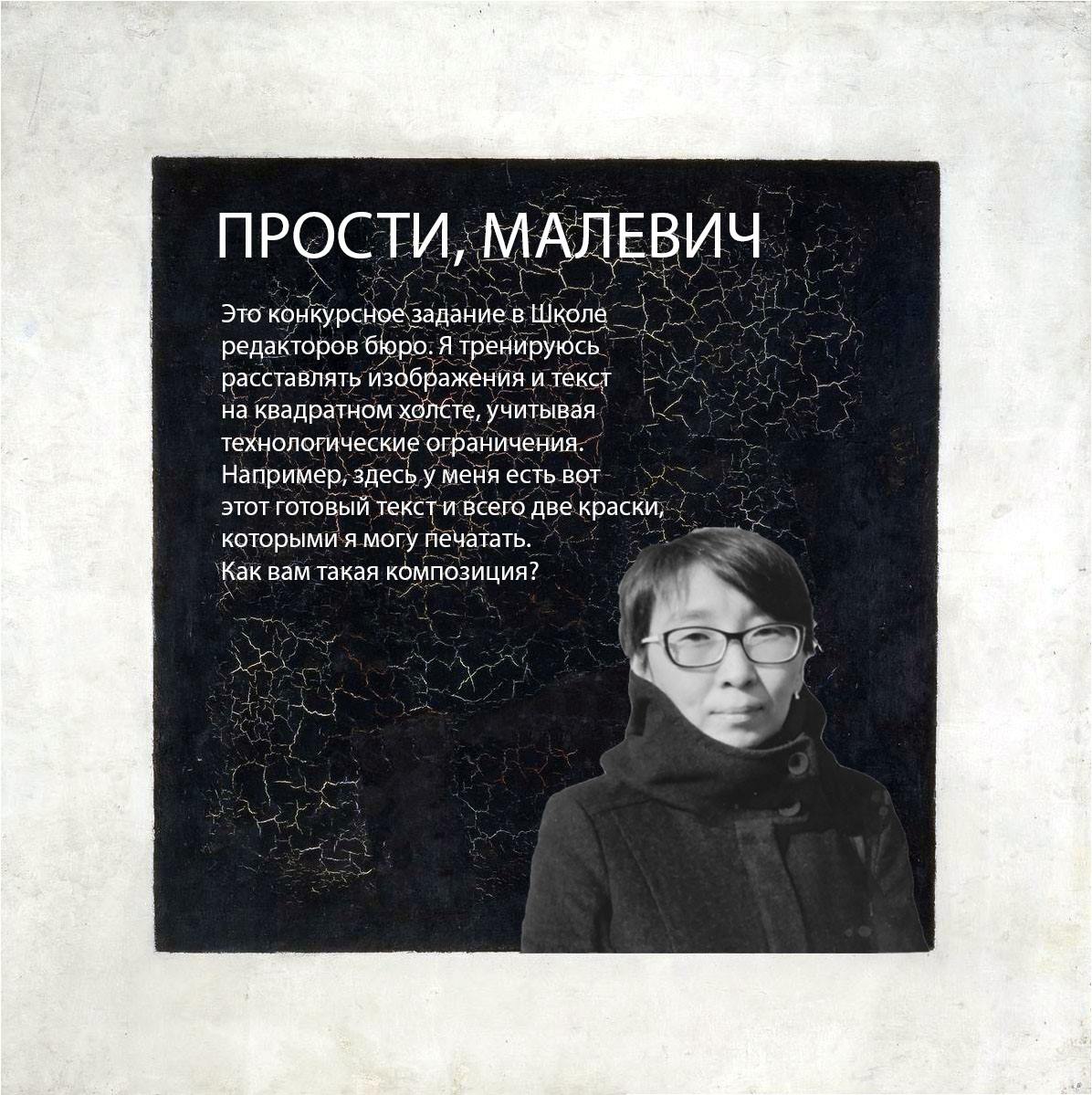
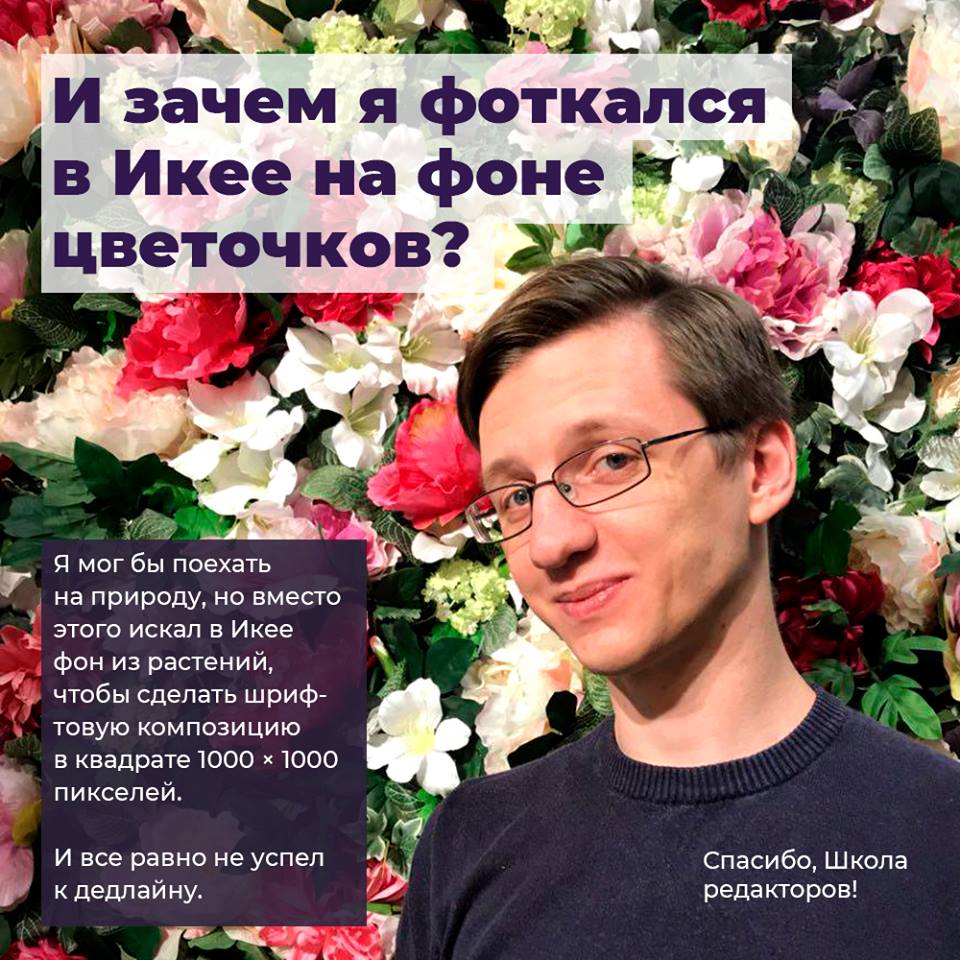
Владимир Тупикин решил вопрос плашками, но полупрозрачные плашки — это полумеры (см. статью Бирмана). И не успел к дедлайну
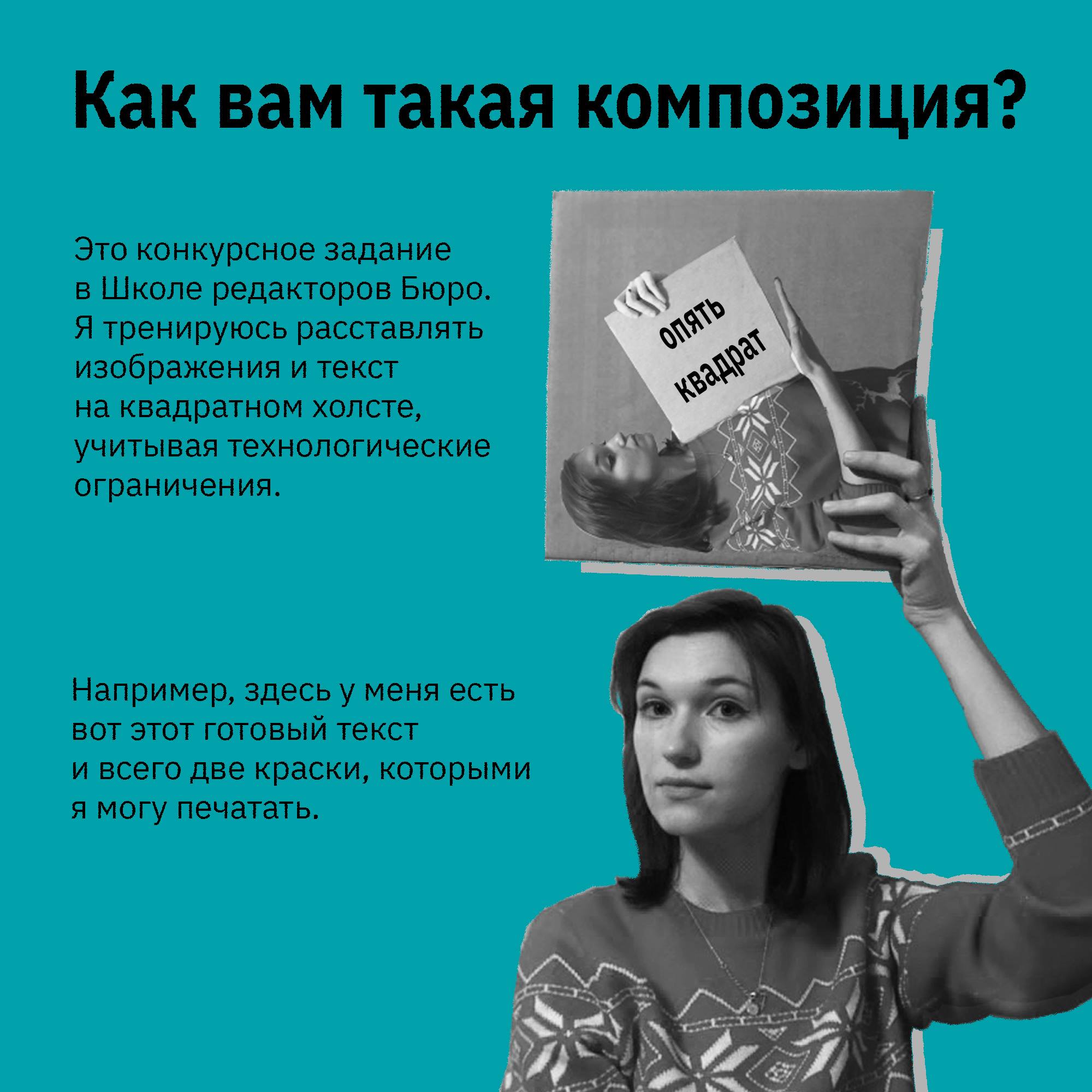
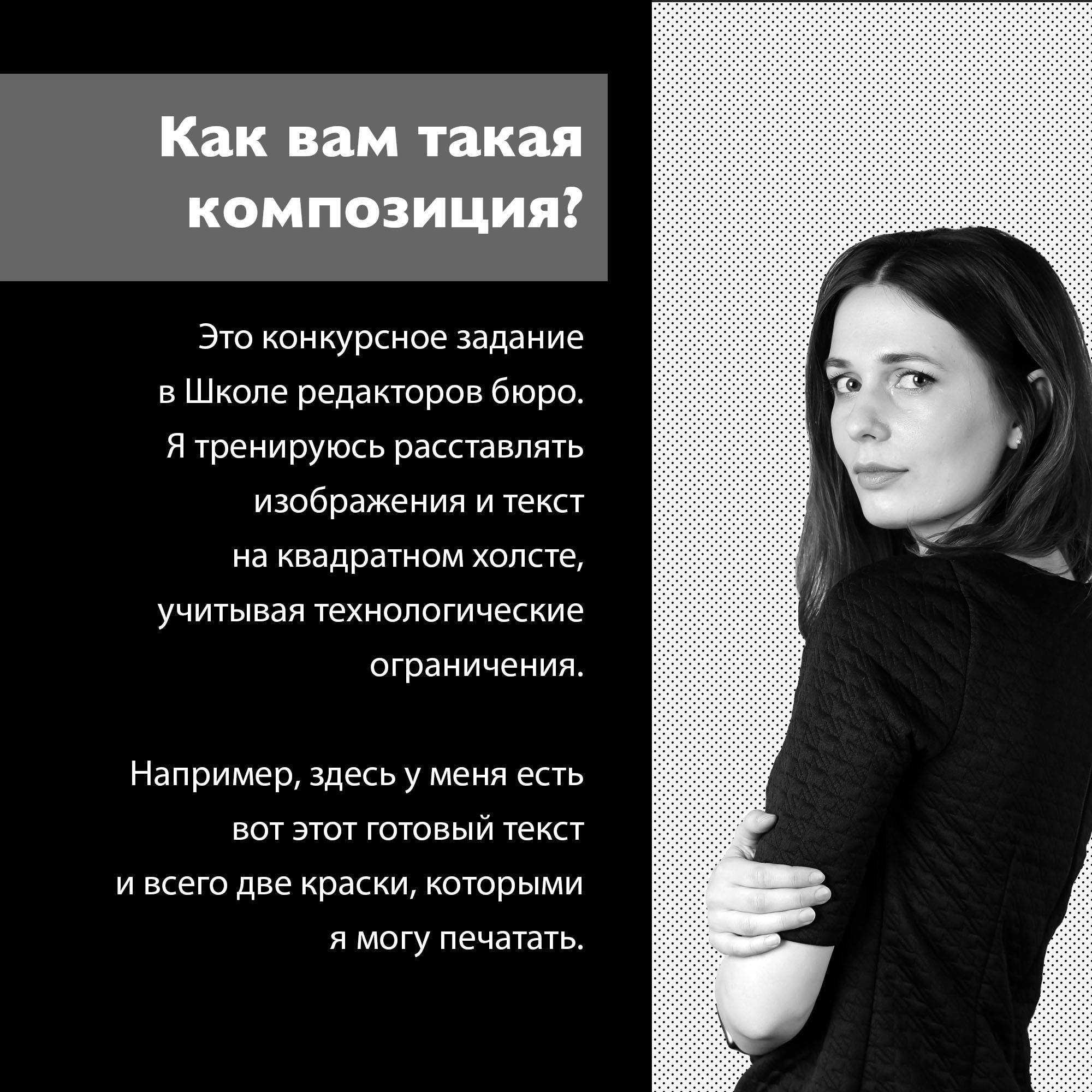
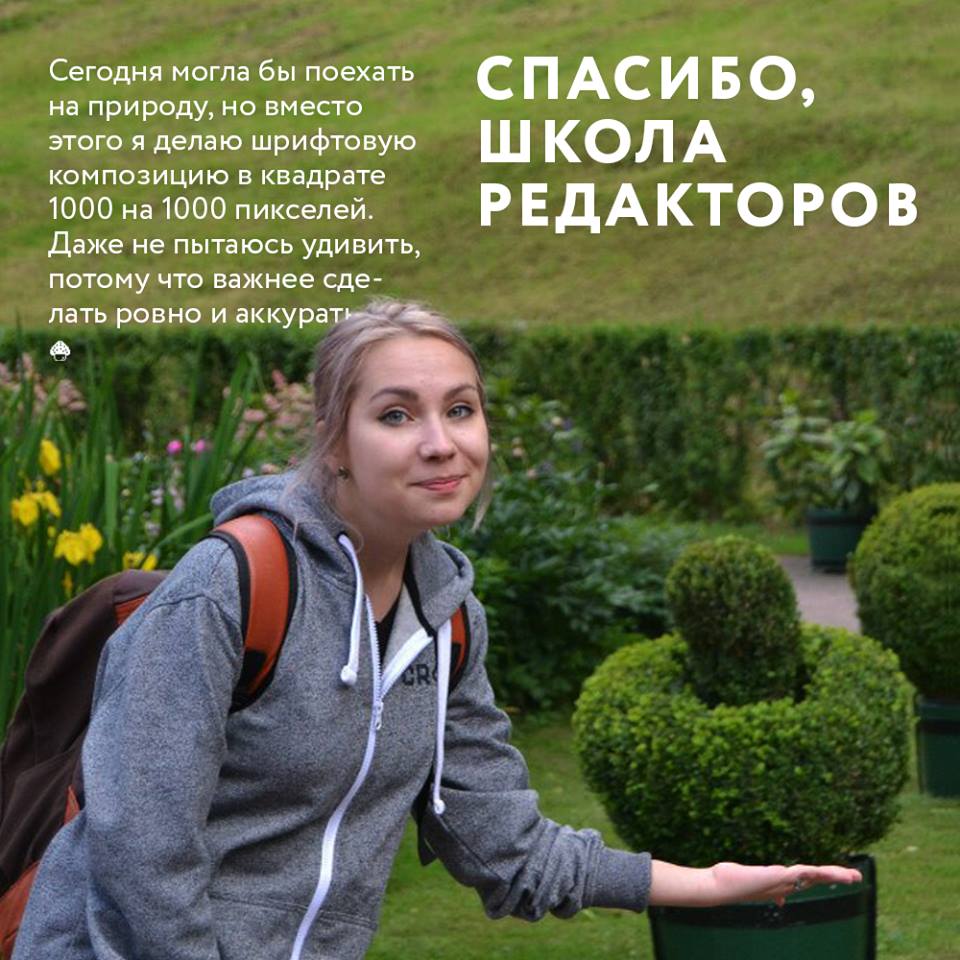
Ксения Сергеева подобрала удачную фотографию с точки зрения размещения текста, но у картинки проблема касаний: всё друг друга неприятным образом чуть-чуть касается. Текст чуть-чуть касается головы, голова чуть-чуть вылезает над линией горизонта (?), рука чуть-чуть касается куста. Все эти касания создают неприятное ощущение
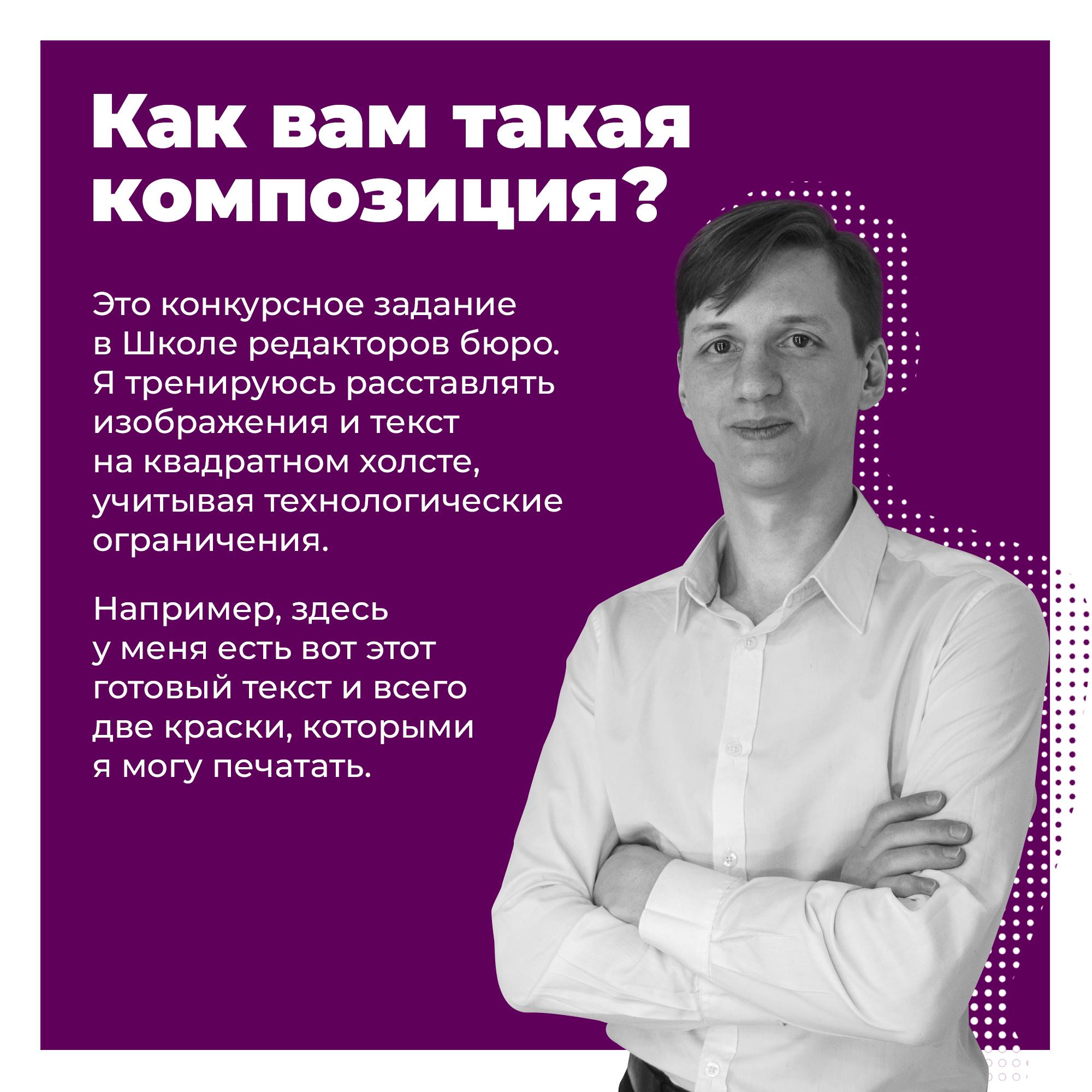
Ксения Ткачева радикально решила проблему фона — просто не совмещала фотографию и текст, так нормально. Но композиция на фотографии не отцентрована, а на фоне много мусора, который хочется вычистить. Фон активнее фигуры, вся фотография пестрая, тонально разваливается (хотя по сути она должна быть глубокой). Сравните с цветами Тупикина — там всё плоское, но он и стоит у плоскости с цветами, там это нормально. У текста неприятный рваный правый край.
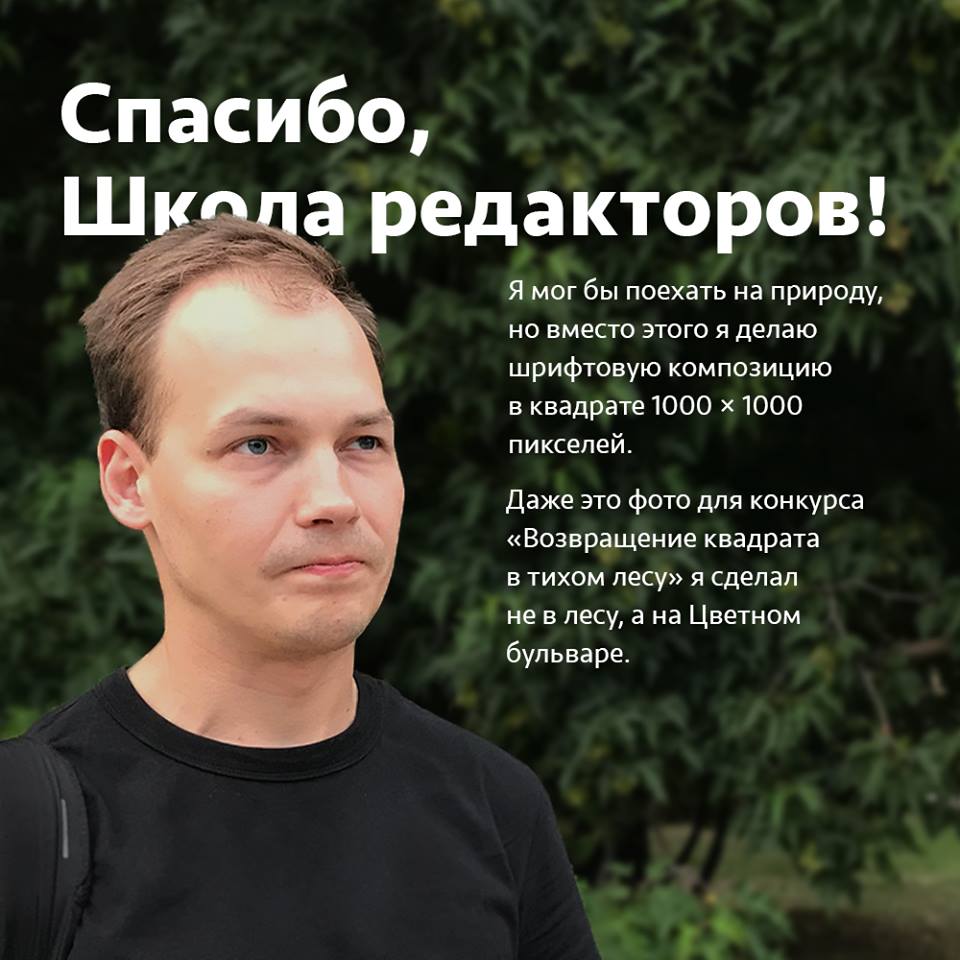
Петр Рябиков не обратил внимание на левый верхний и левый нижний угол фотографии, из которых виднеется бетонность нашей жизни. Нужно было клон-кистью замазать, создав ощущение сада. И мелкий текст неприкаянный, буквально, в подмышке.
Серебро
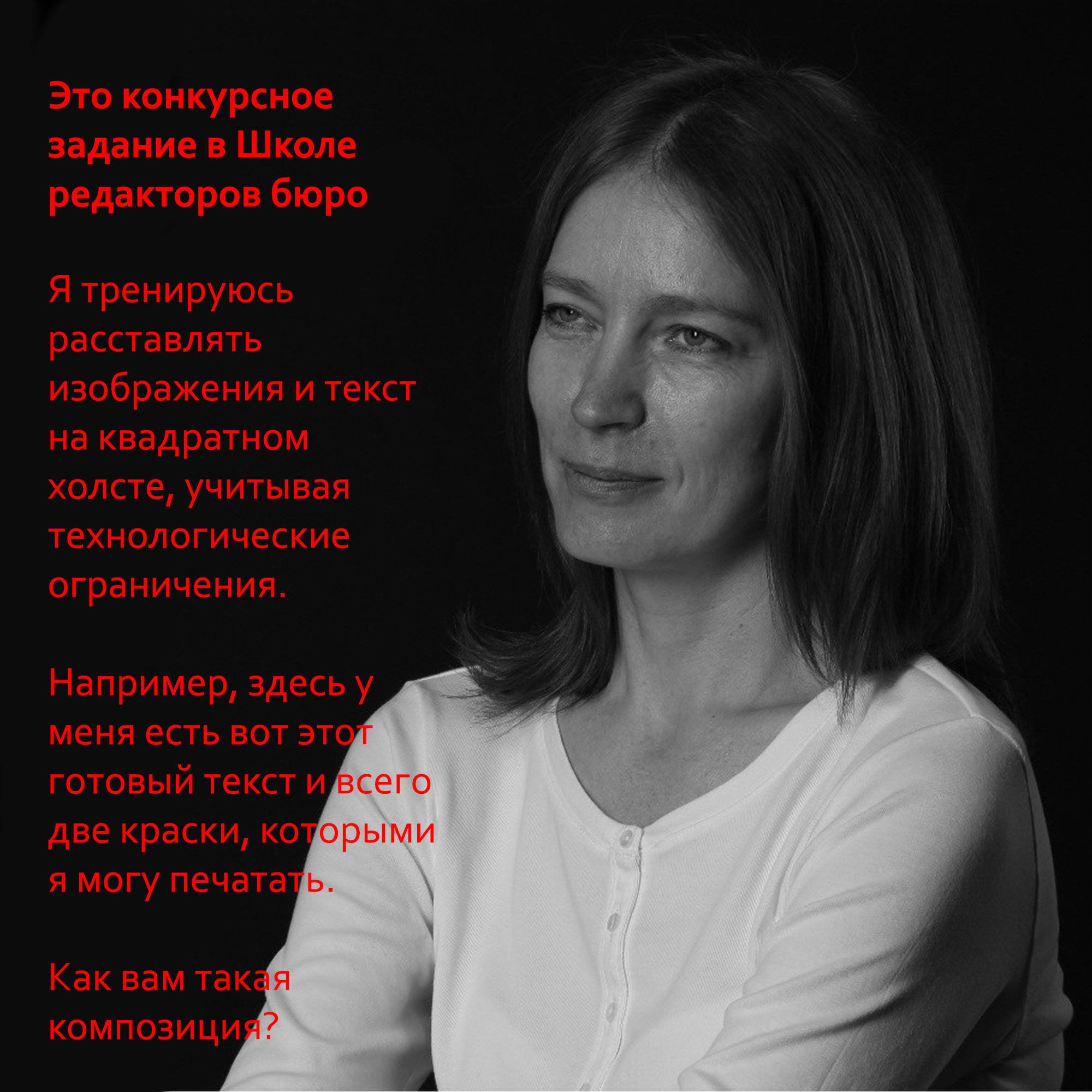
Александра Селезнева выбрала безопасную фотографию, где много неба и мало Саши. Фигура и текст слишком близко. В целом квадрат не торкает, потому что Саша стоит к нам спиной. А может быть, это и не Саша вовсе, откуда ж я знаю... А, и в ЛНУ видны следы клон-штампа, грубоватая работа
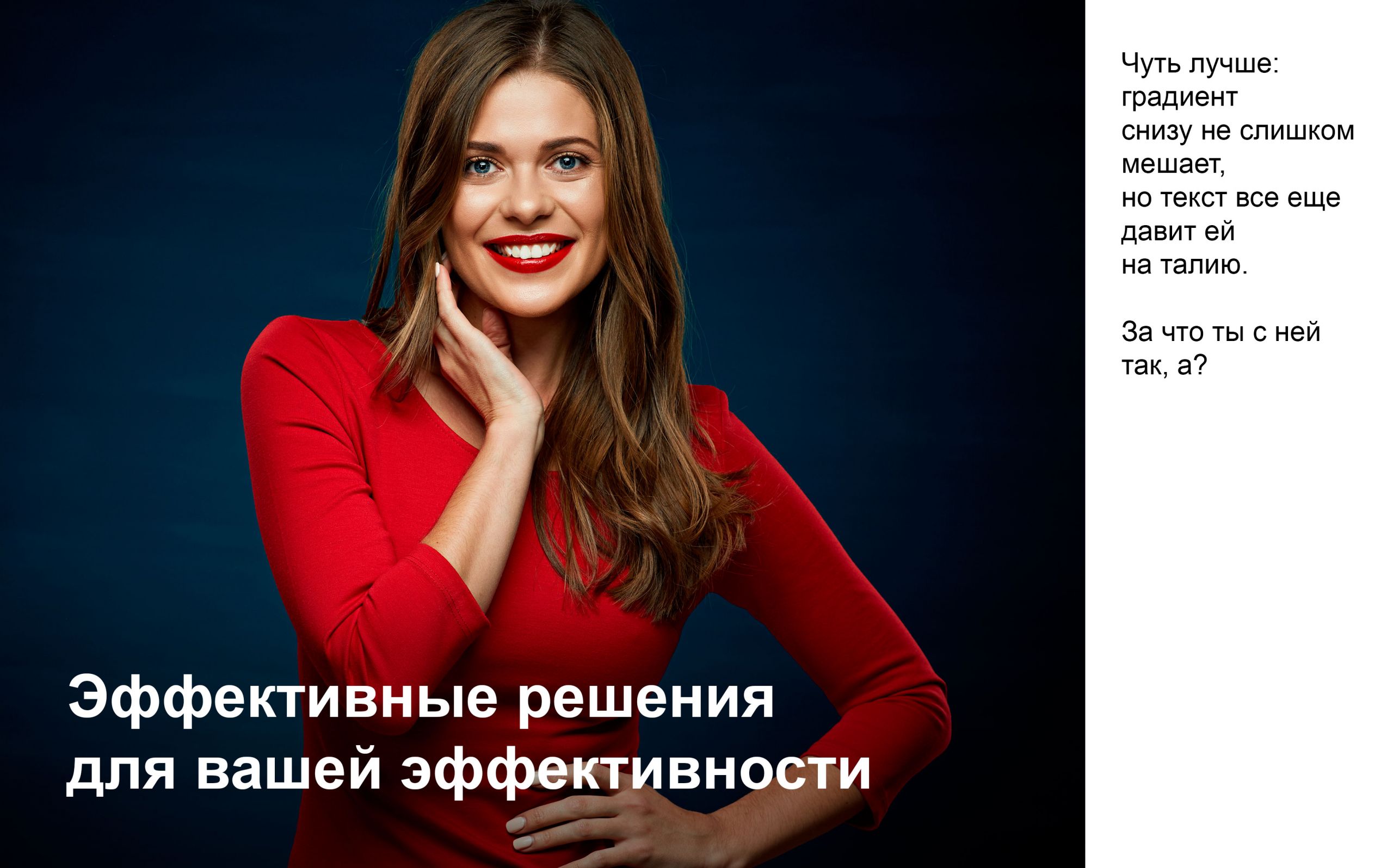
Дарья Юрченко сделала хорошо и эффектно, но тексту плоховато на листве, а фотография несколько мыльная. Светлому тексту на темном фоне (это называется вывороткой) нужно давать больше кегль и интерлиньяж
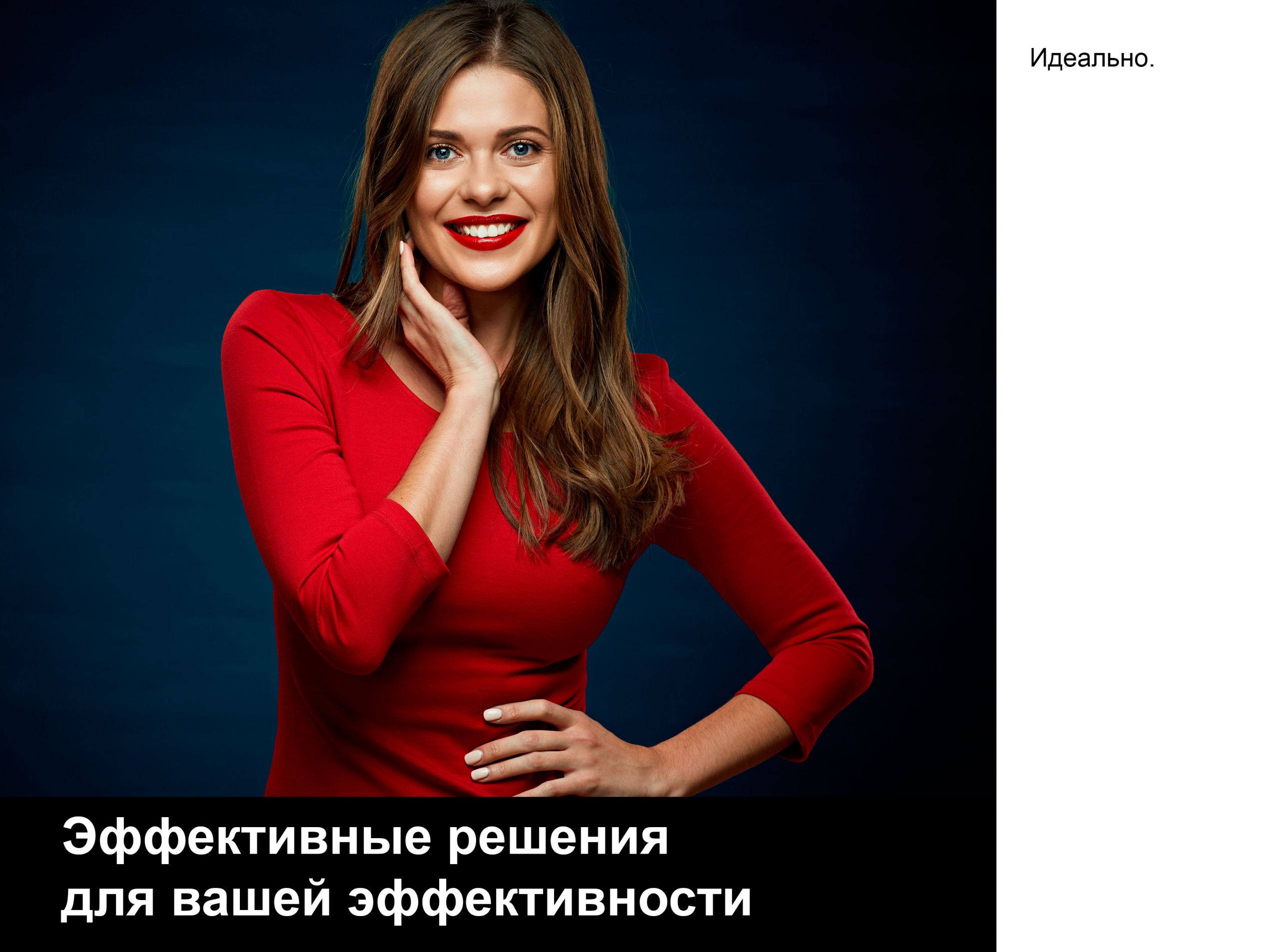
Екатерина Сазонова тоже выкрутилась и не поставила текст на фото (это нормально). Подвела типографика заголовка: слишком большой интерлиньяж, текст слишком близко подошел к краю
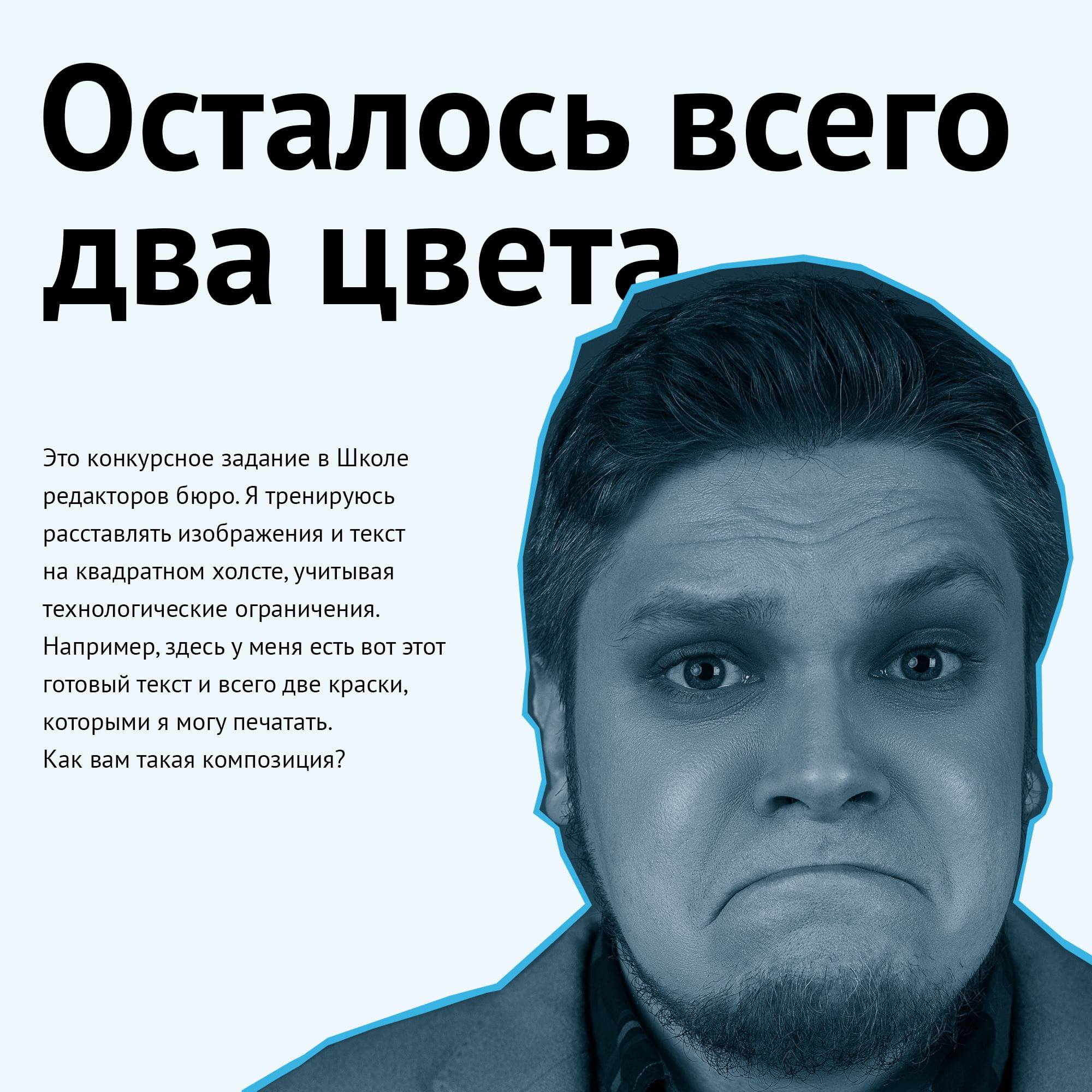
У Ивана Устякина всё ровно с типографикой, но фотография некачественная, темная и без листвы. Горящая голова — эффектно
У Ирины Ситниковой элегантное решение с полосой сбоку, но оно не выдержало проверку заголовком. Заголовок можно было смело уместить на полоску, было бы хорошо. Недостаточный контраст жирности между заголовком и основным текстом
Мария Митина всё сделала хорошо и ровно, особенно мне нравится текст в две колонки. В идеале бы, конечно, заголовок наверх, но как сейчас — тоже эффектно. Не дотягивает только из-за цвета фотографии
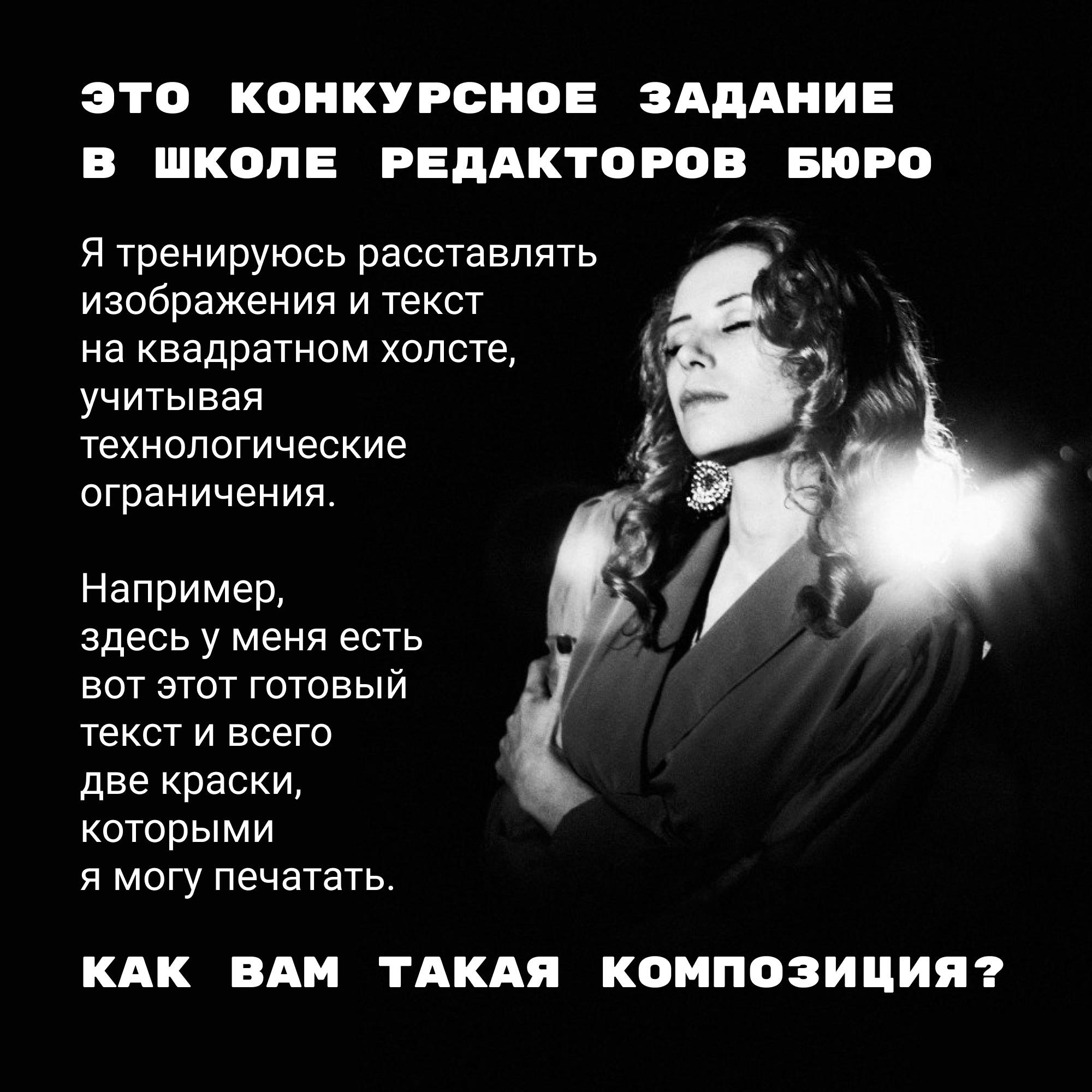
У Ники Лобановой элегантное решение с текстом (кстати, заголовок уместился на узкой полосе). Но освещение на фотографии слишком жесткое. Да, редактор тоже должен думать, с какими фотографиями работает. Фотографию с таким светом не поставишь на сайт или в журнал
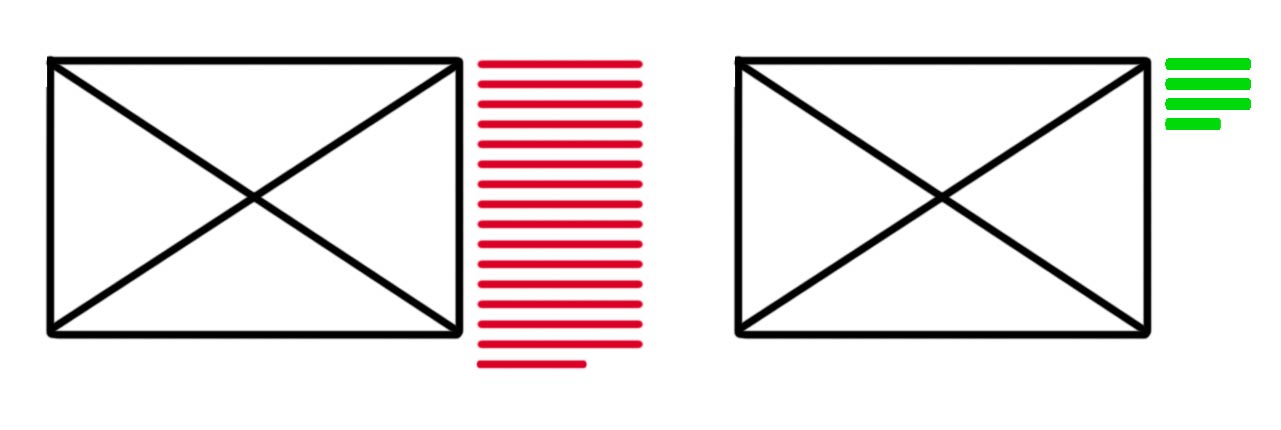
У Федора Глумова всё окей, кроме текстовой подмышки и пасмурной фотографии. На лбу заметно, что фотографию тянули кривыми или уровнями, мало диапазона в светах. На гистограмме
виден провал в светах
Золото (получают приз)
Алина Мишуренко использовала цитату из Монеточки в последние деньки, когда это еще было модно
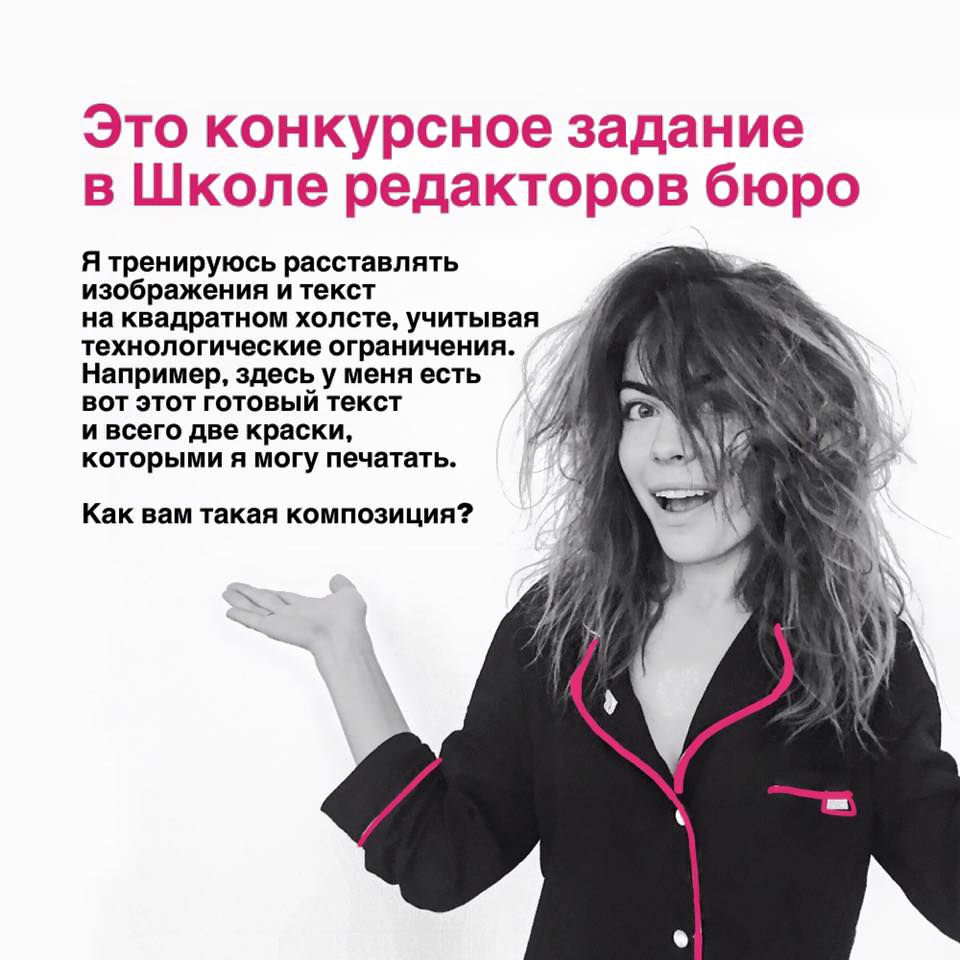
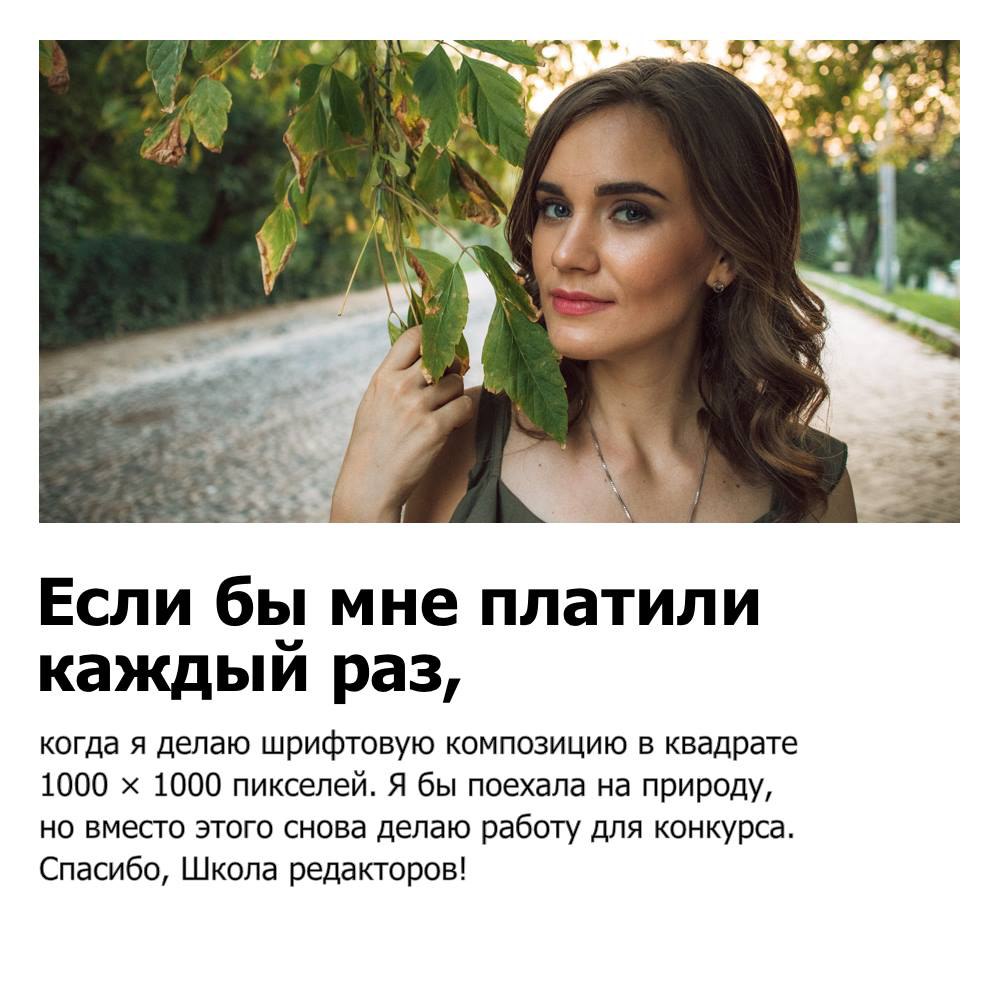
У Михайлины Лепкой получилось классное легкое настроение
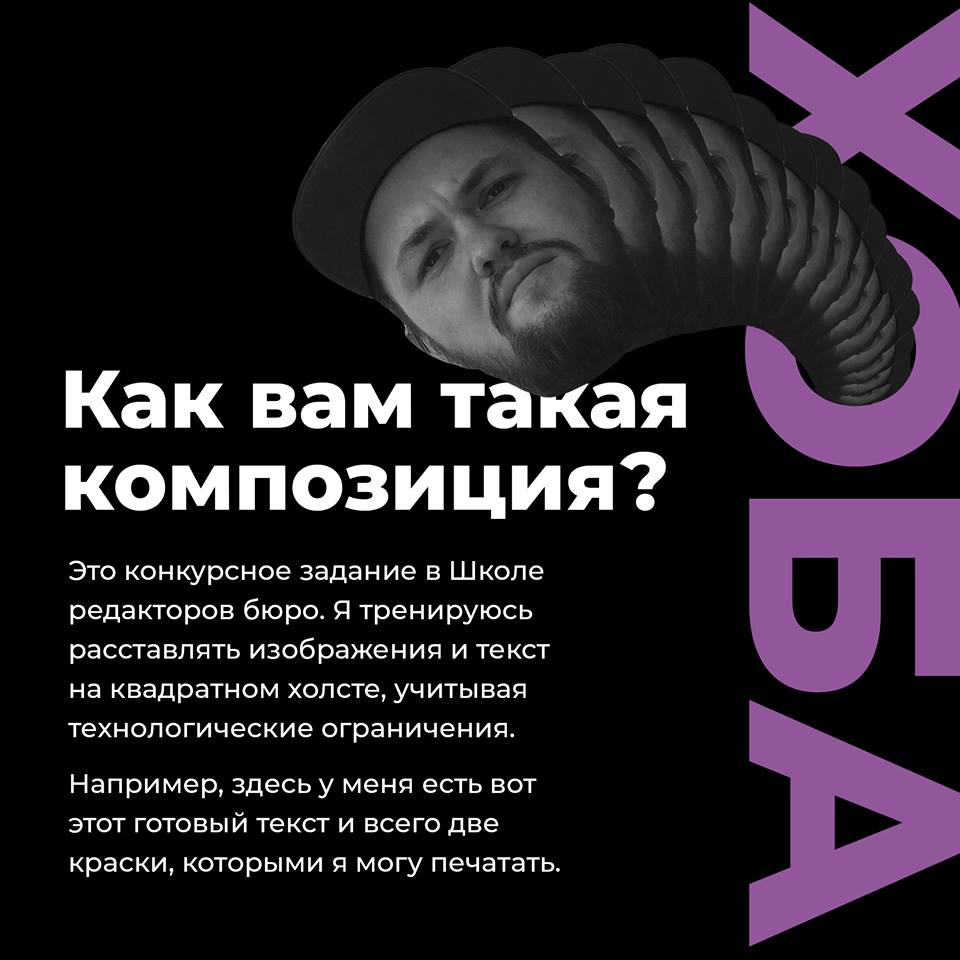
У Кристины Смагуловой настроение совсем другое, но типографика прочная, фотография эффектная
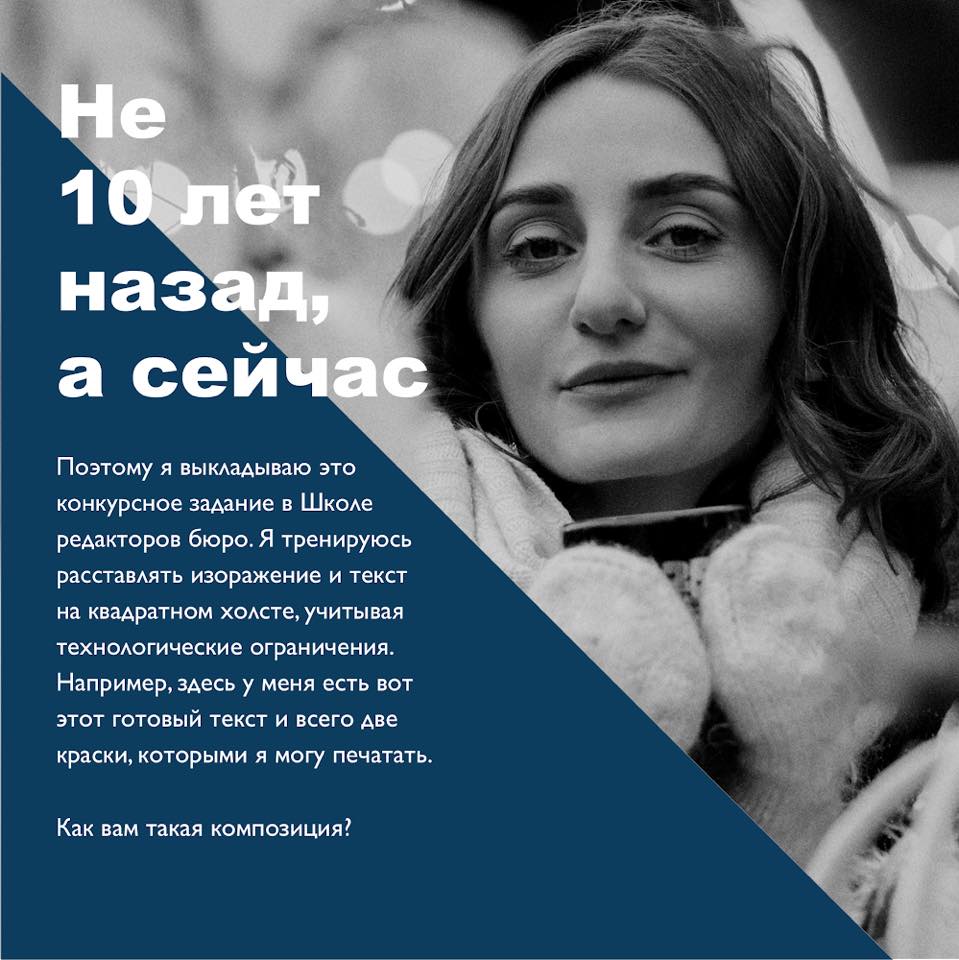
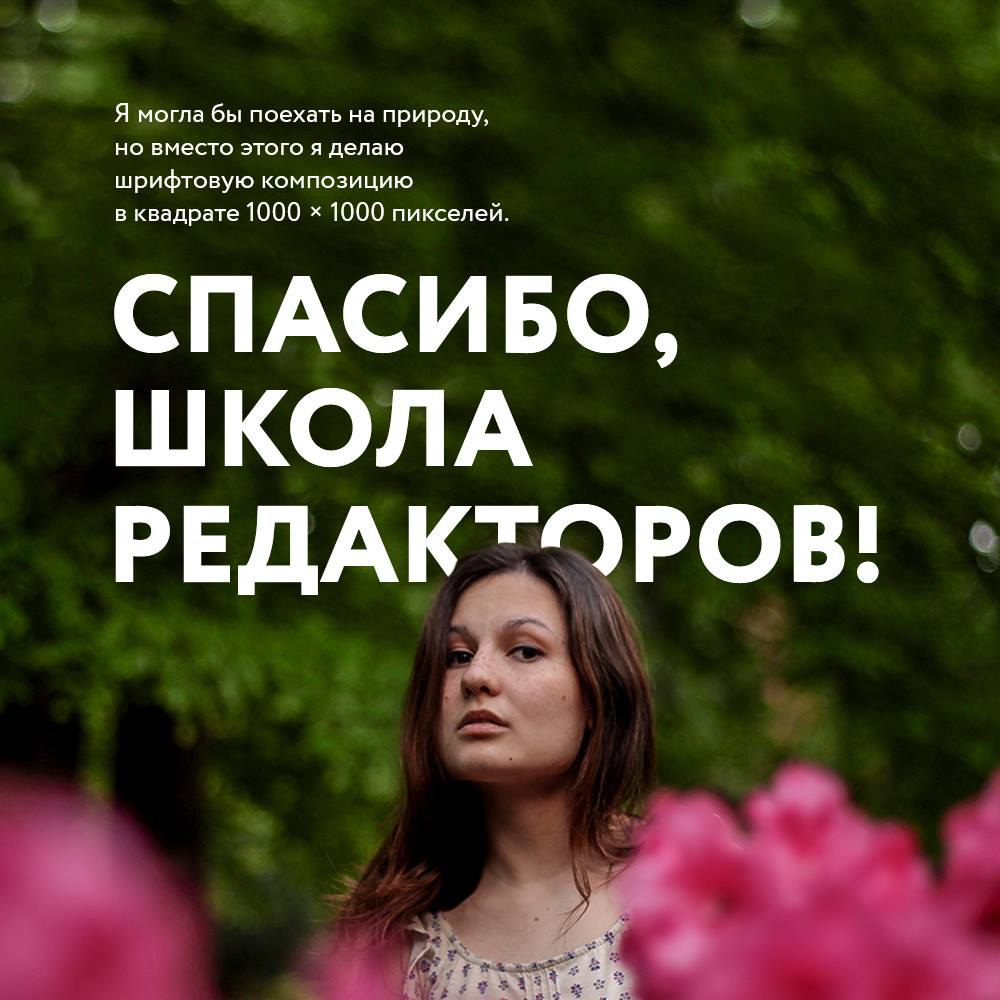
У Камиллы Газиевой всё совпало: эмоция, свет, цвет и типографика. Единственное, что мне не нравится — что весь текст решён как один длинный абзац. Я б побил на два, а то и на три. Или подсократил. Секрет Камиллы в том, что это фотография хорошего свадебного фотографа, видимо, с ее свадьбы. Тут есть и эмоция, и свет, и цвет
Золотоносцев прошу написать мне свои почтовые адреса в России и контактную информацию для отправки приза почтой. Остальным — спасибо за участие. Вы молодцы.
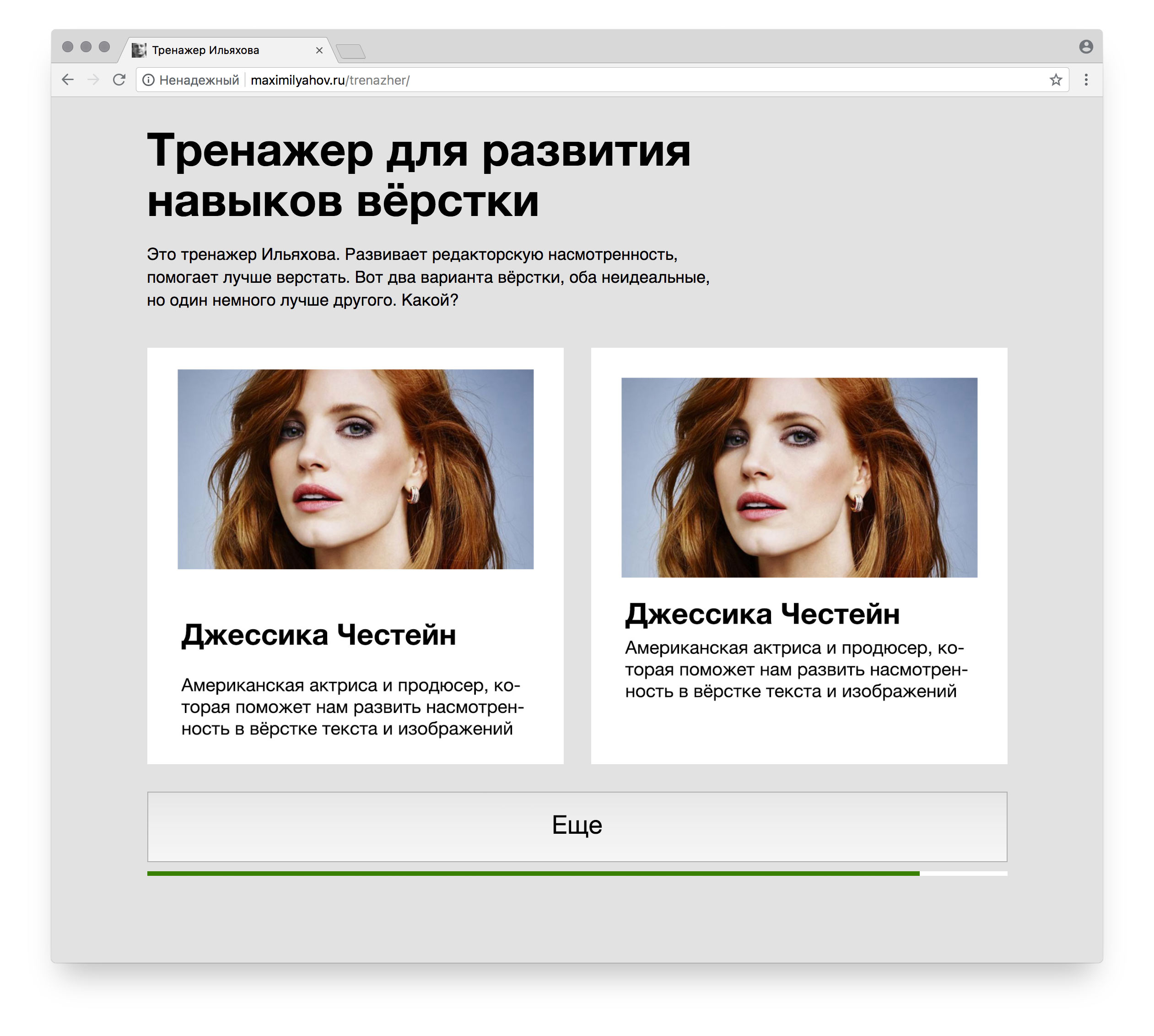
Оттачивайте мастерство вёрстки и насмотренность в новом тренажере, написанном в вашу честь