верстка
Воздух в верстке
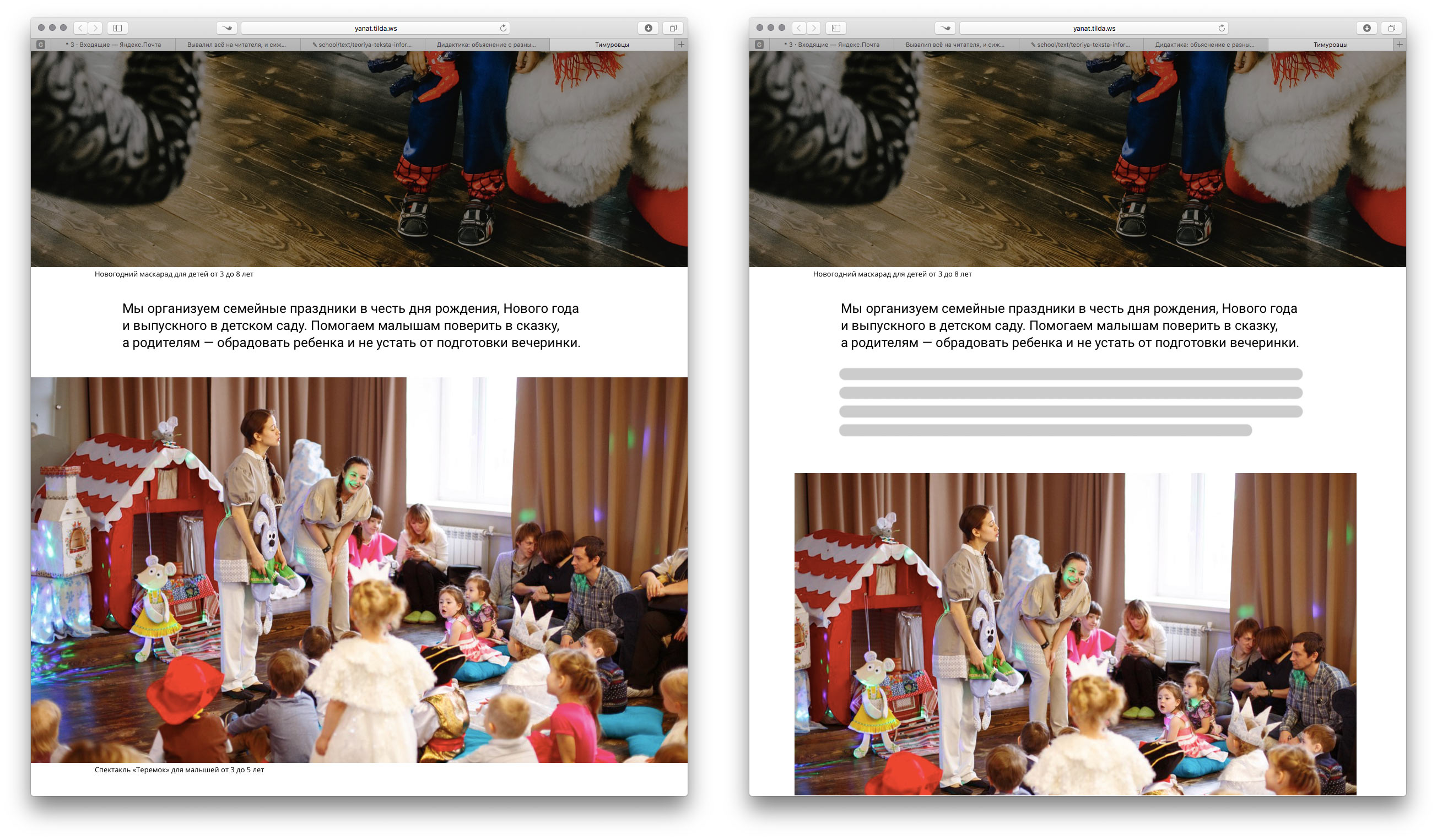
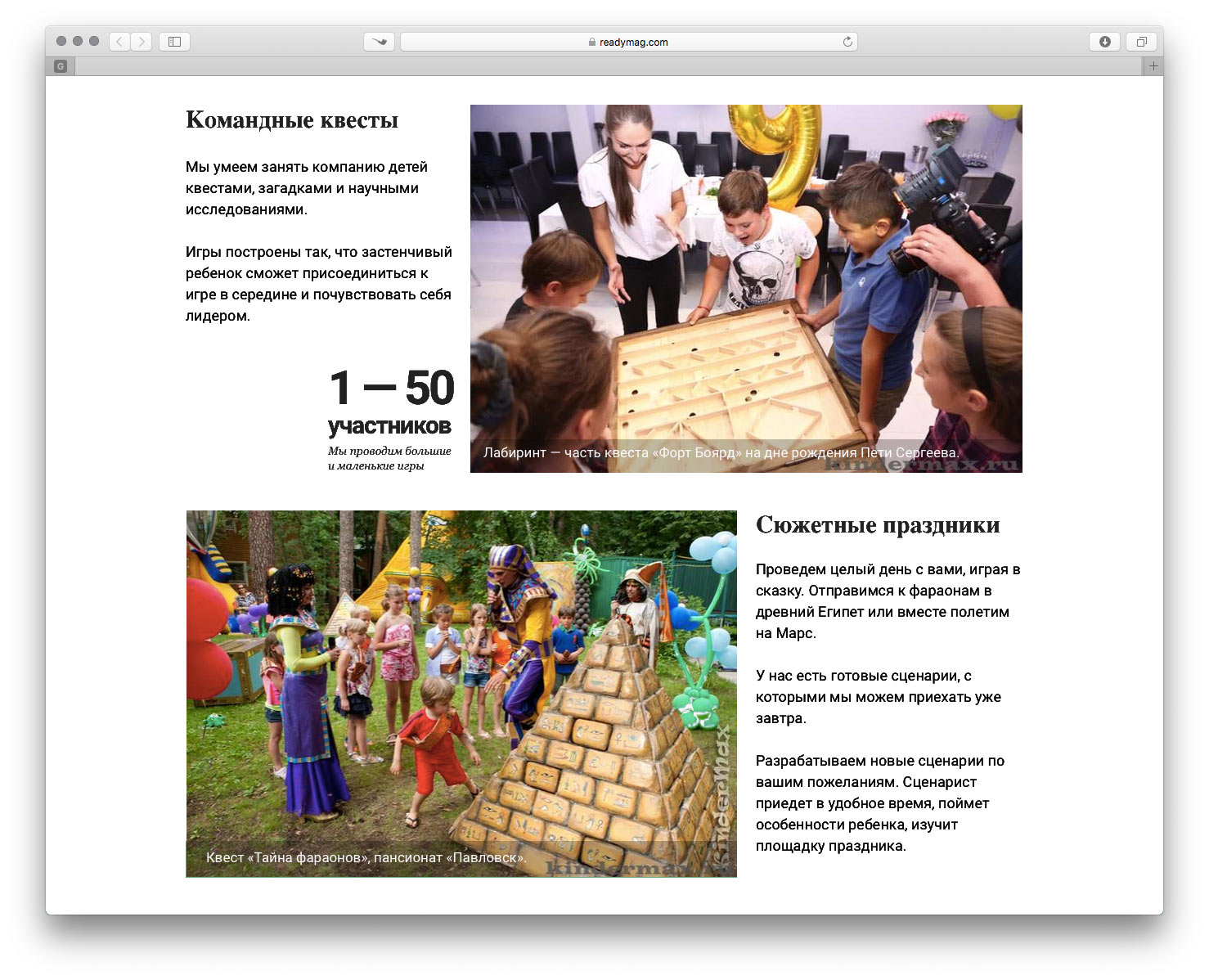
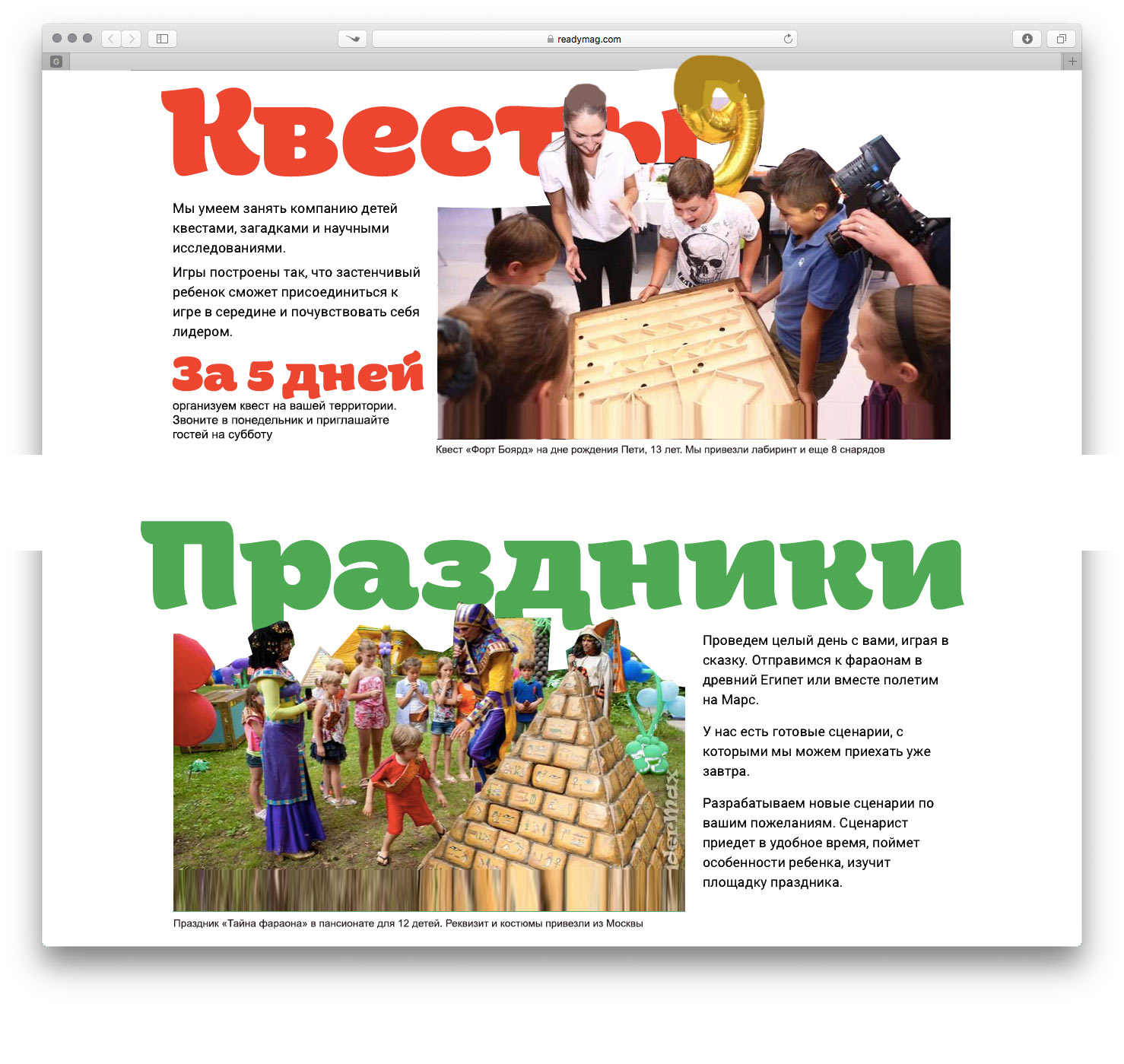
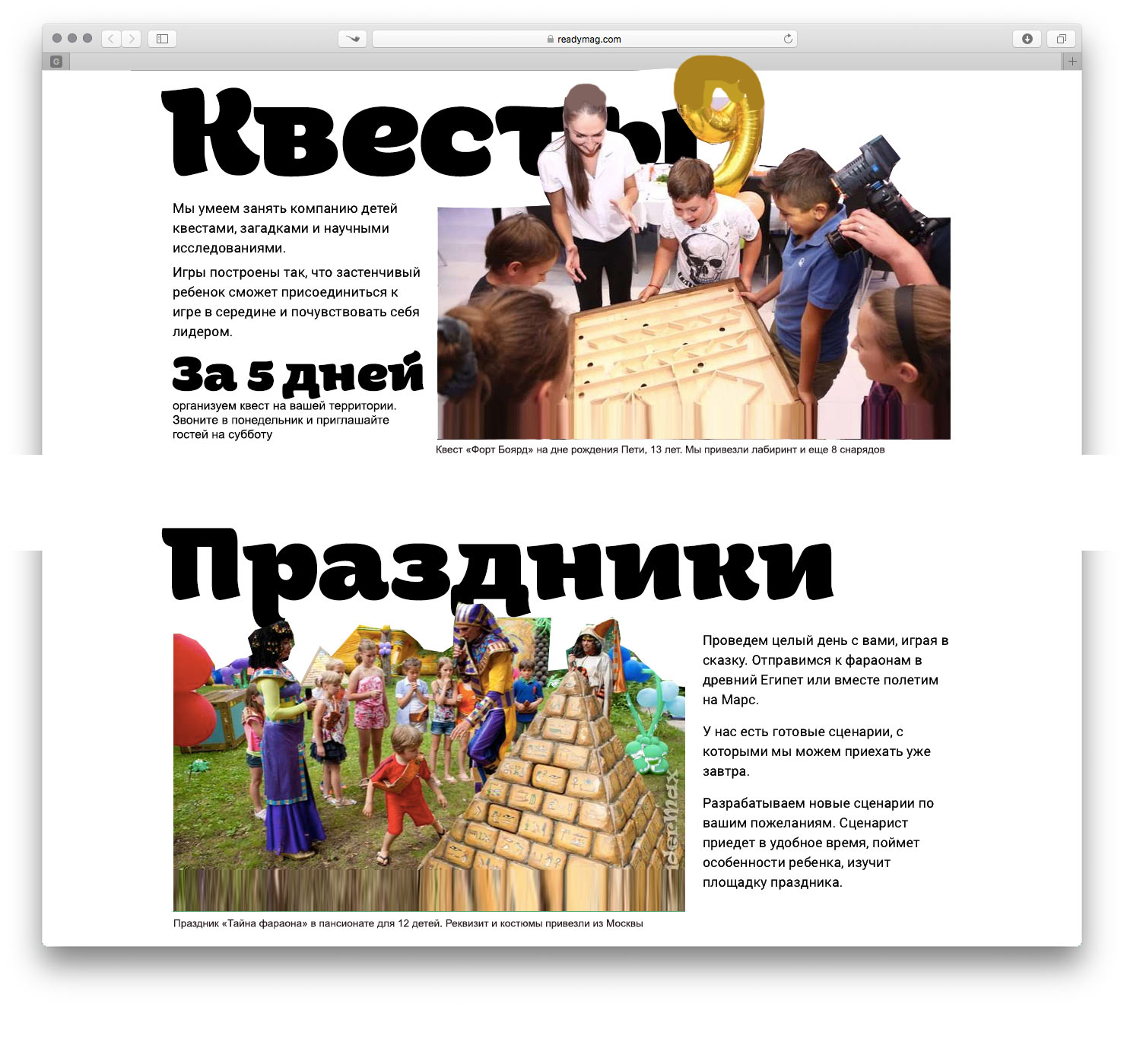
Слева текст зажат двумя фотографиями от края до края. Ощущение духоты и зажатости. Справа вокруг второй фотографии добавили воздух, текста долили. Стало свободнее дышать.

Быстро освежить верстку
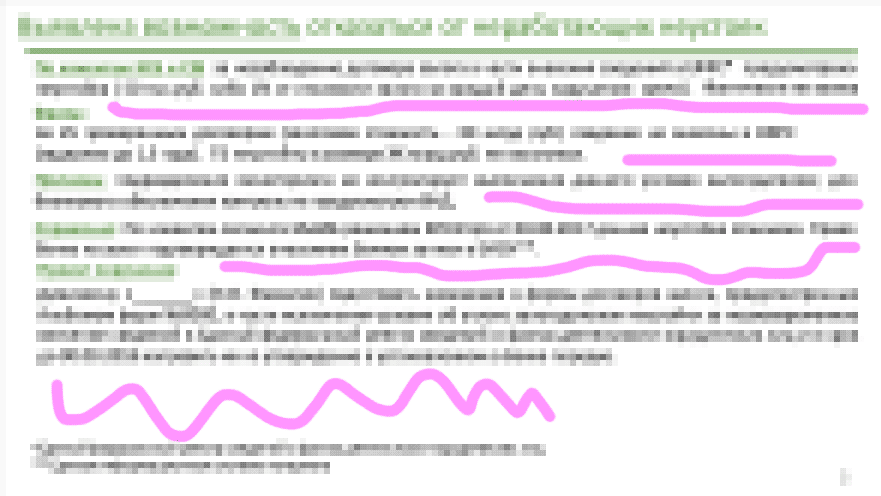
Имеем сверстанную в Редимаге страницу:

Что плохо:
- Всё слишком сжато
- Неаккуратные невыразительные заголовки
- Слишком активный фон
- Фактоид ни о чем
- Подписи под фото не читаются
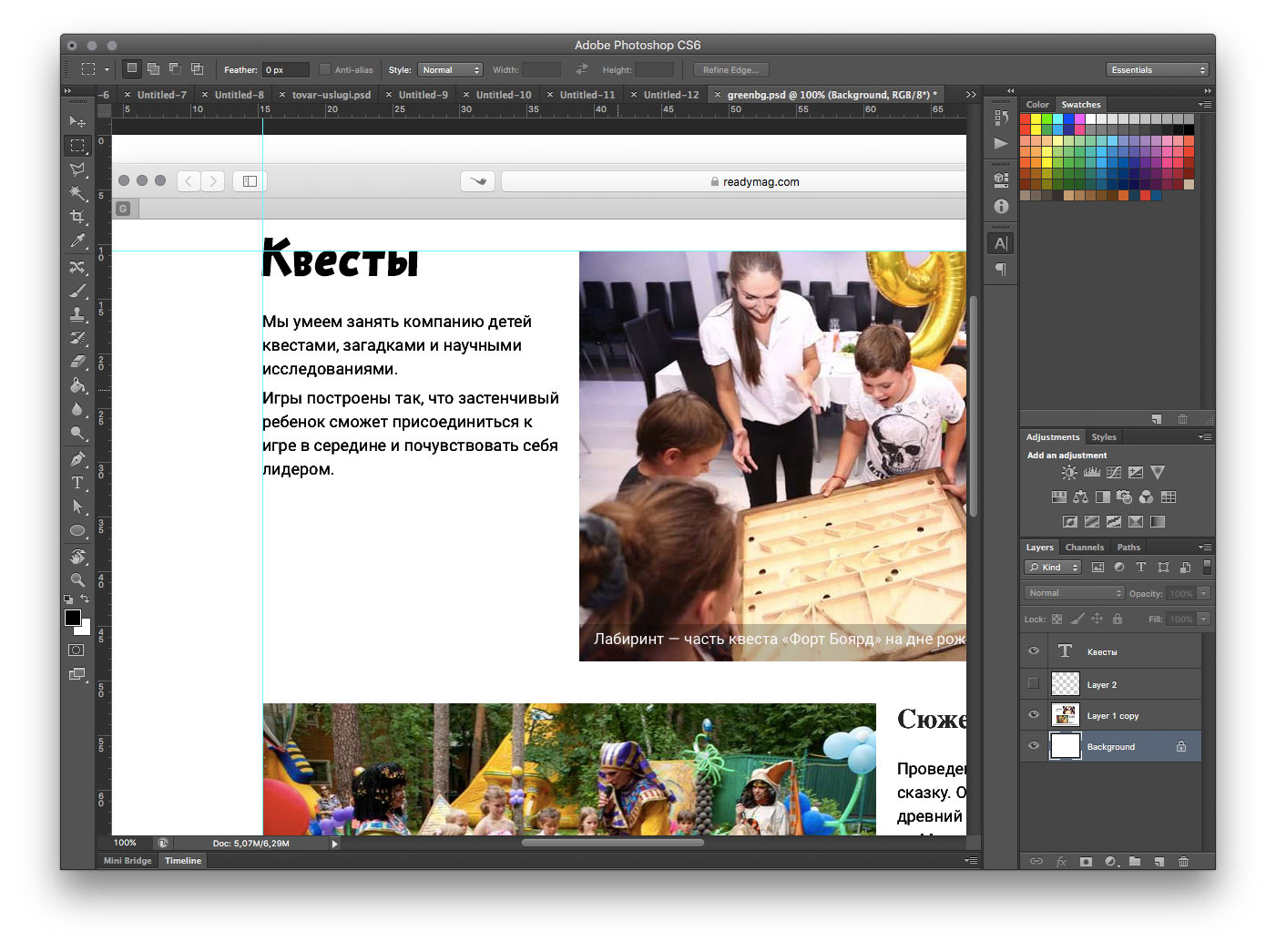
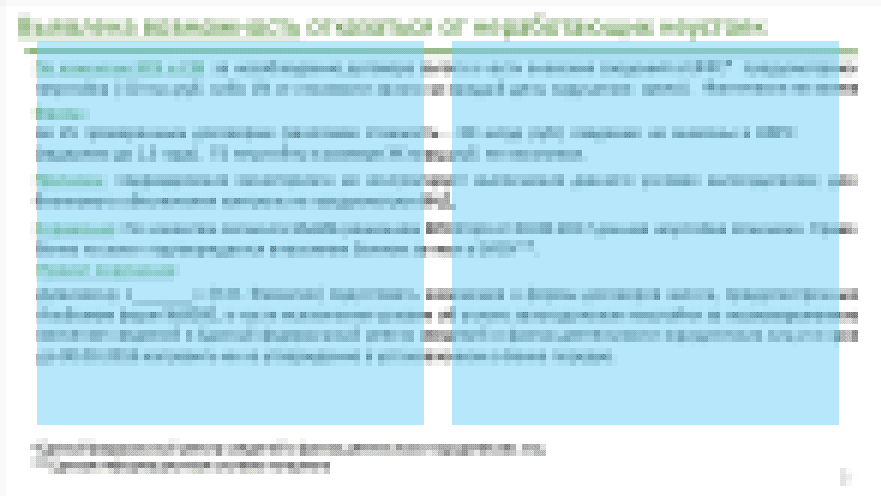
Лечим фон. Текст удобнее читать на светлом фоне:

Пробуем какой-нибудь выразительный заголовок. Для этой статьи я сходил на сайт студии Лебедева и взял несколько шрифтов на пробу. Это Дереза:

Так можно, но не очень выразительно. Проблема в том, что заголовку мало места. А когда мало места, не надо искать компромисс, надо всё на хрен ломать. Поставил «Малину»:

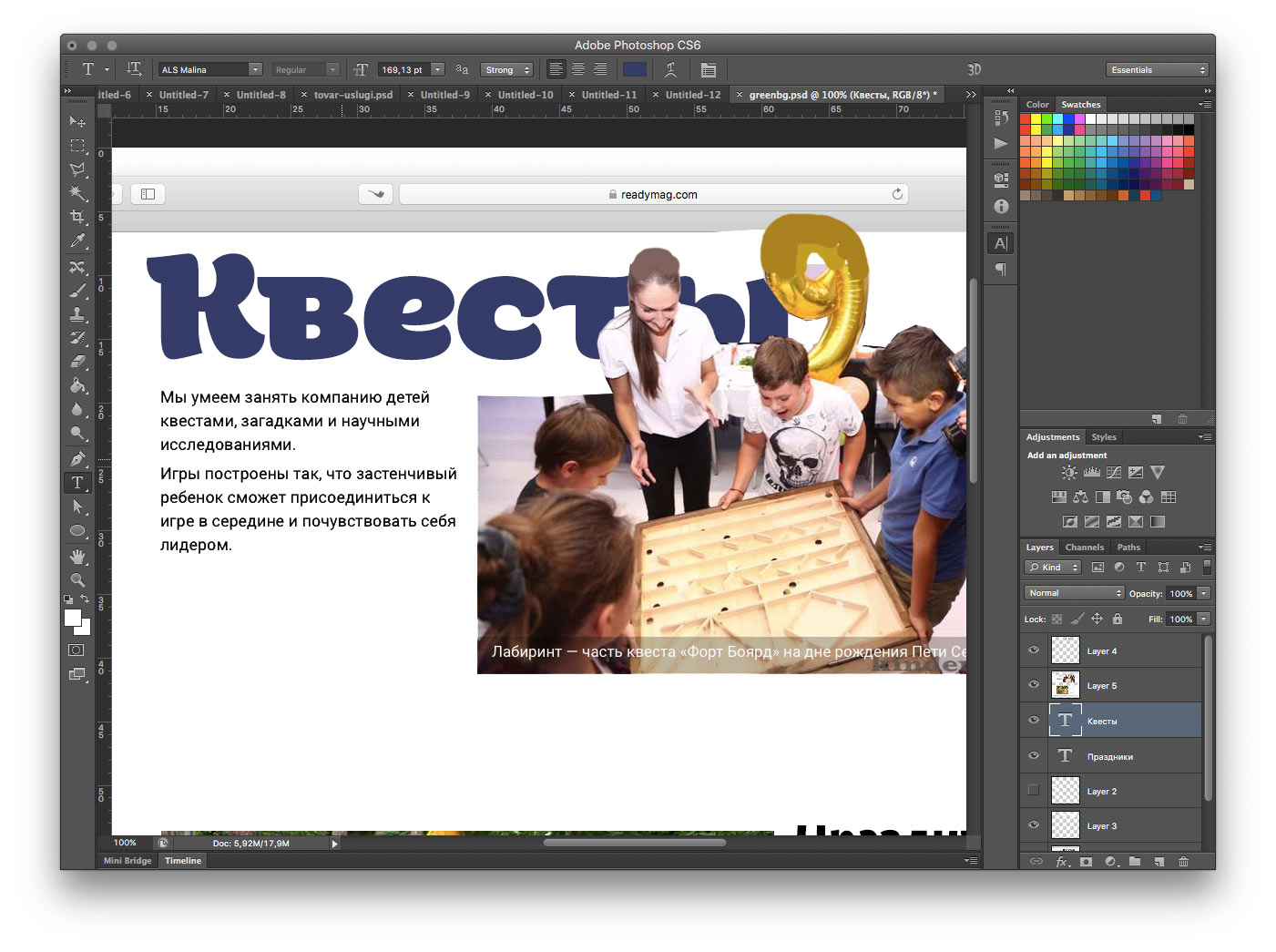
Фактоид был дурацкий — про «1—50 участников». На кой черт мне об этом знать? Расскажите мне что-то в моем мире:

Подписи утаскиваем под фотографии, чтобы читать черный текст на белом фоне:

Успокаиваем цвета заголовков, чтобы они не побеждали фотографии:

Теперь в каждый раздел нужно долить еще по две фотографии, чтобы большие заголовки не стояли так близко друг к другу, и, конечно, чтобы лучше продать наши квесты и праздники.
На всё про всё 20 минут.
Разбор задания «Страница о компании»
Вторая ступень Школы редакторов — это невозможно много обратной связи и общения со студентами. Разбираю пять работ по заданию «Страница о компании»:
Широкие слайды — в два столбца
Веду секретный корпоративный курс. Приносят на разбор рабочий слайд из рабочей презентации. Тут очевидная проблема, что слайд весь дырявый: левый край скачет, справа тоже:

Первый шаг — убрать отступы слева. Заодно сократили текст:

Осталась проблема с правым краем: строка длинная, заголовки проделывают в макете большие горизонтальные дыры, сноска внизу тоже создает дыру.

Решение — представить, что у нас слайд разделен на два столбца, как будто это разворот книги. Строка станет короче, дыр будет меньше, можно будет ставить рядом два заголовка, они будут проделывать в макете меньшие дыры:


Не играйте в шарады. О фокусе
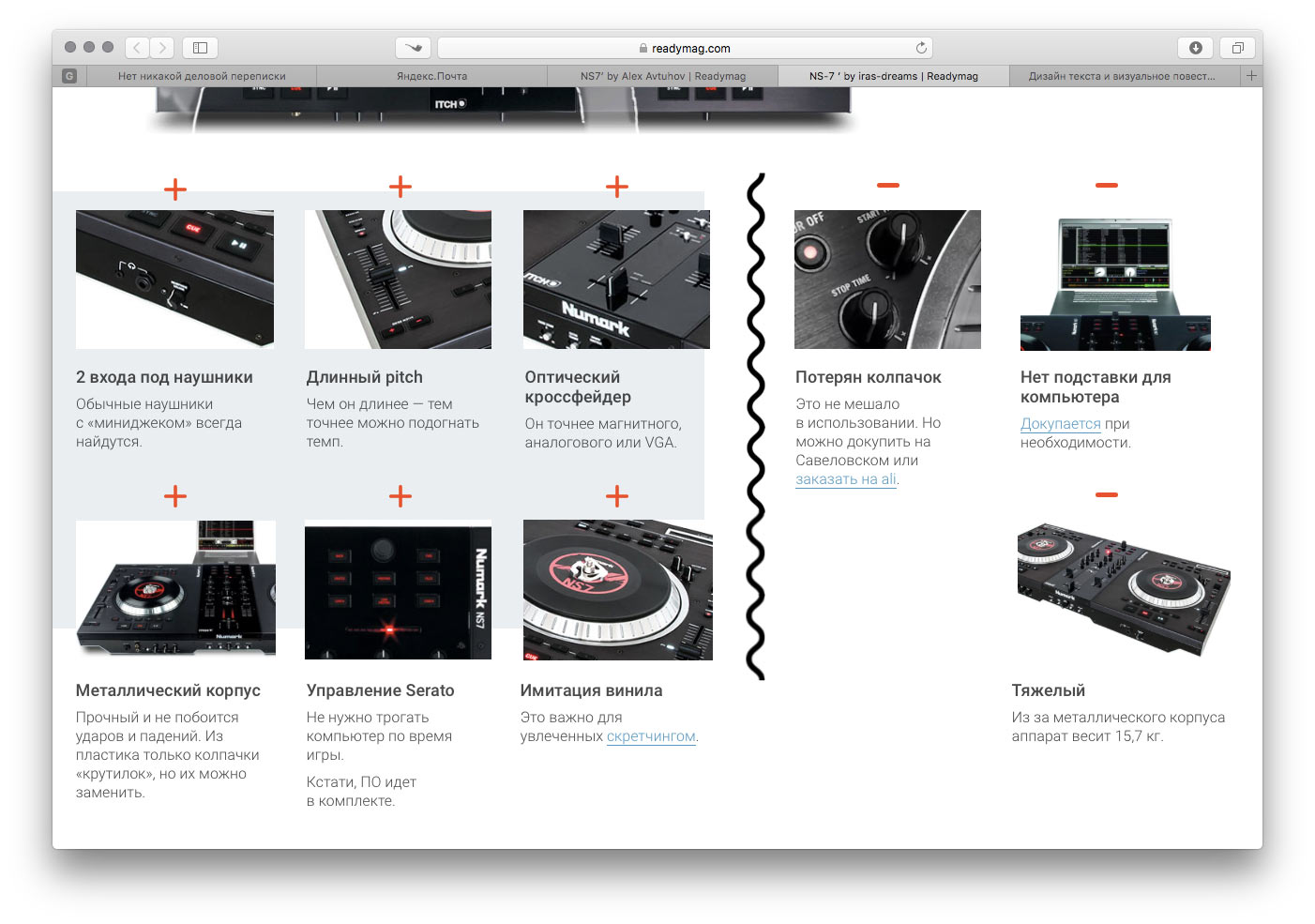
Ирина! У вас в учебной промостранице шарада.

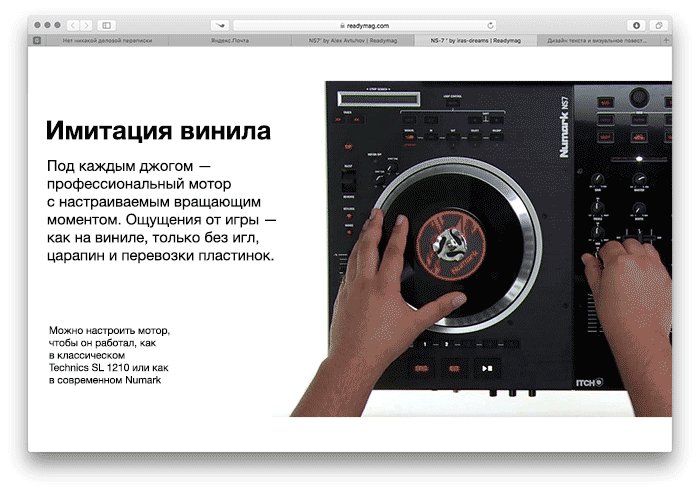
Вы заставляете читать мелкий текст в многоколоннике и рассматривать мелкие фотографии в мелких дырках. Это неудобно и читателю, и вам. Читателю придется щуриться, чтобы прочитать ваши мелкие серые надписи на серой плашке. А вы не сможете нигде толком ничего рассказать, потому что у вас ограничение по объему текста.
Вы стараетесь сразу сказать о контроллере всё, как бы в одном предложении. Вываливаете на одном экране все аргументы «за» и «против», они начинают спорить между собой, их нужно держать в памяти. Но ведь читателю не нужно всё сразу, удобнее всё узнать постепенно.
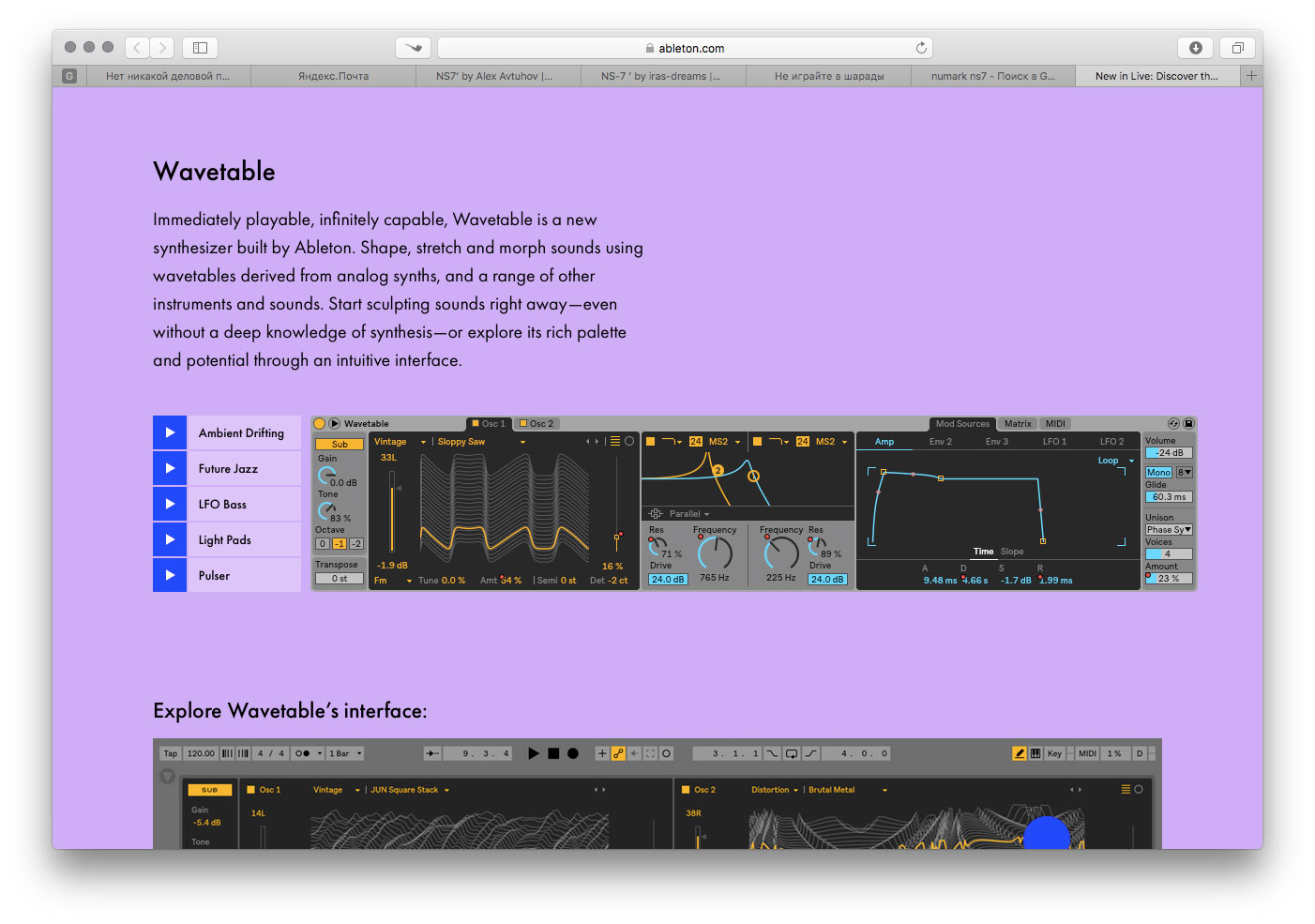
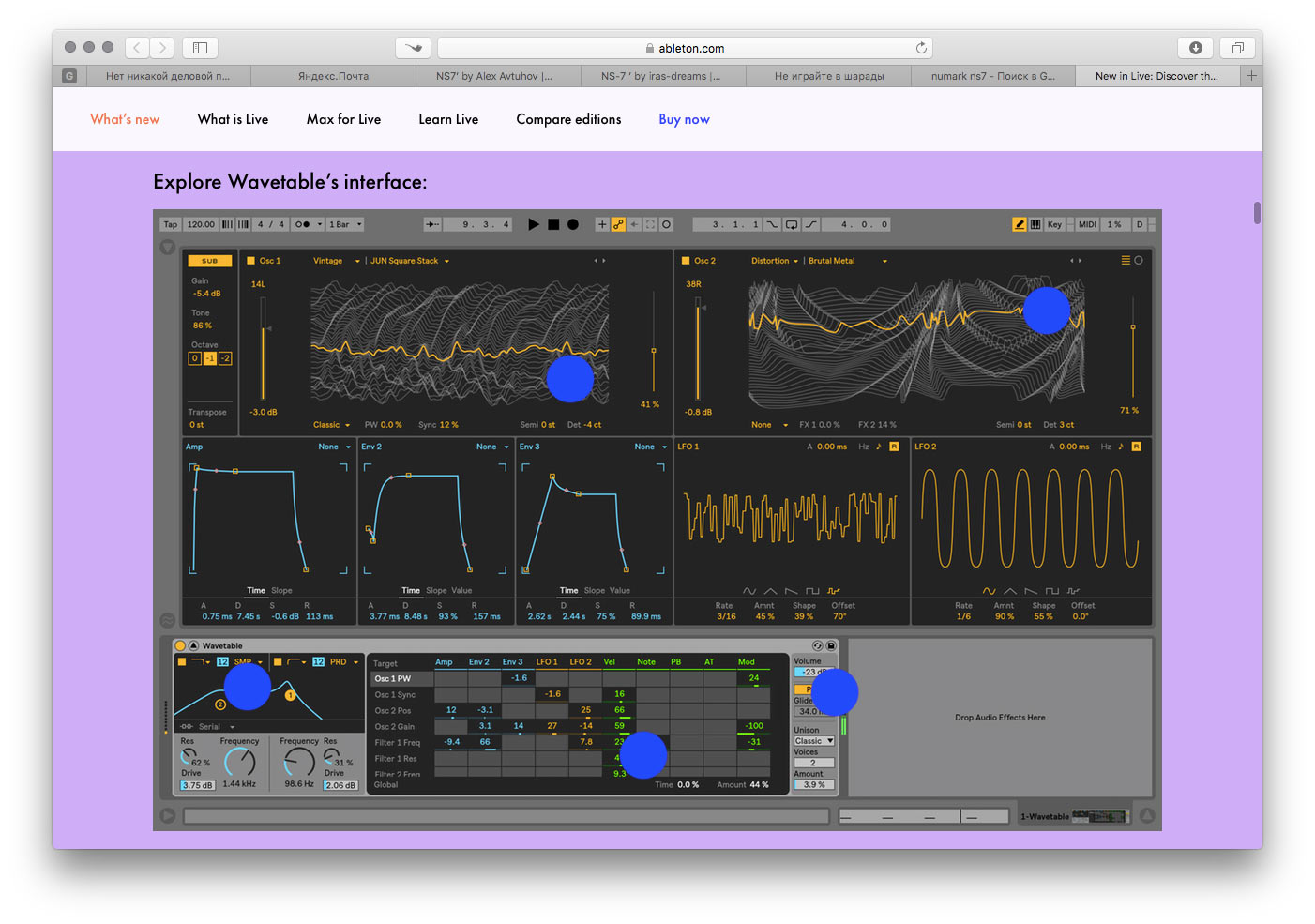
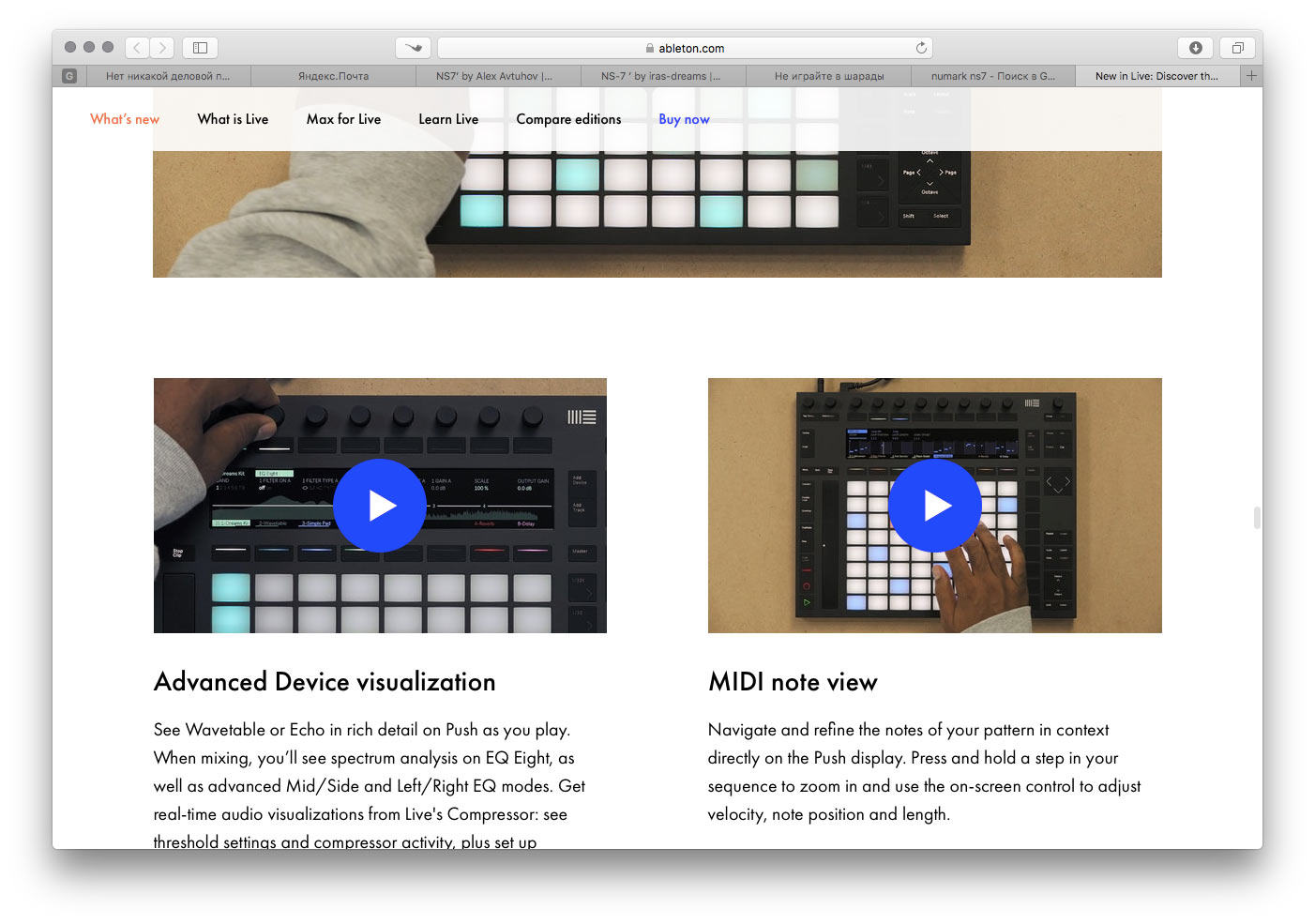
Посмотрите, как устроена страница десятого «Лайва». Там есть важные мысли, которые они хотят подать хорошо, и для каждой этой мысли сделан отдельный экран. Фокус на чем-то одном:




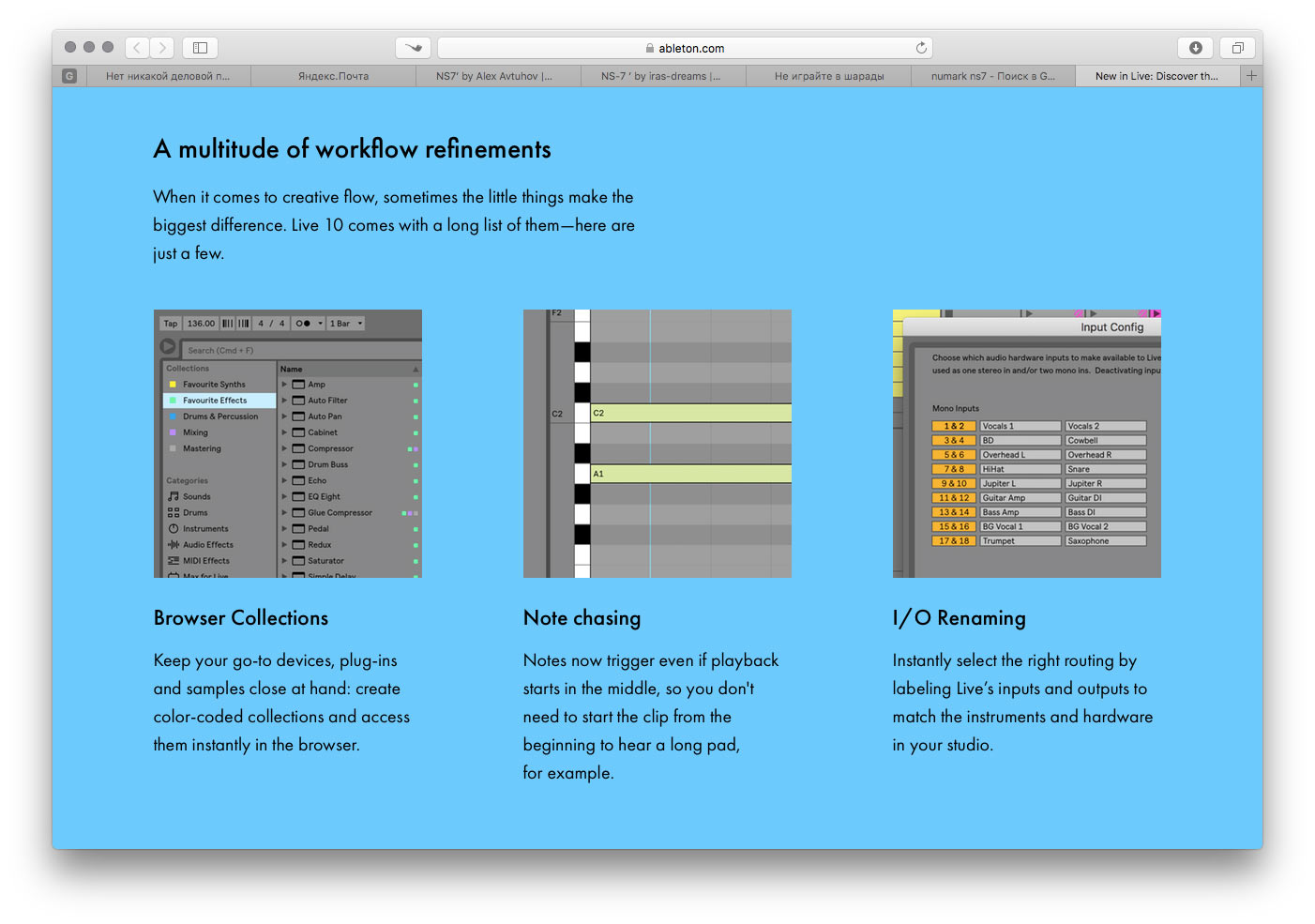
И потом несколько менее важны вещей, они их подают группами. Но тут три столбца, а у вас — пять!


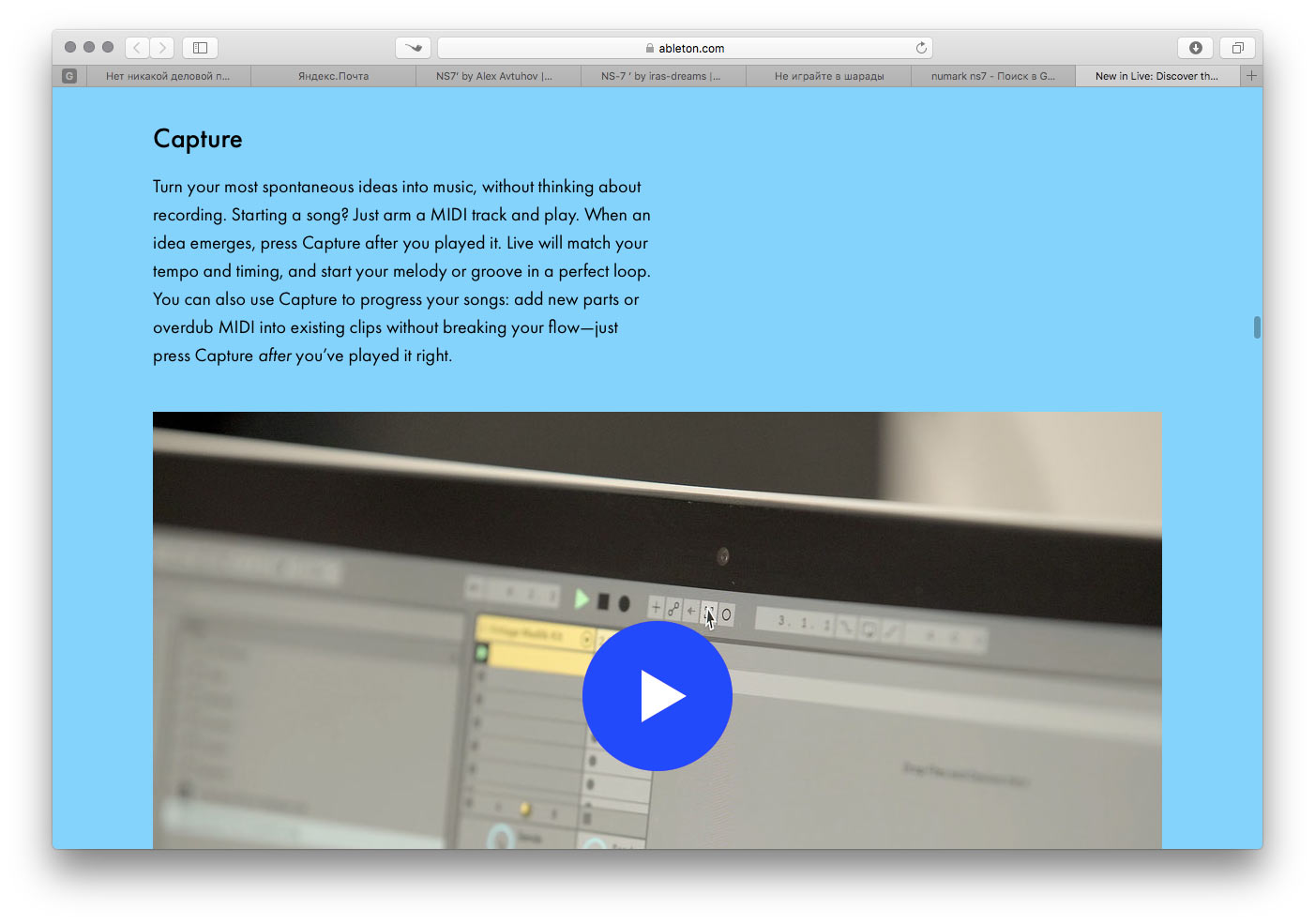
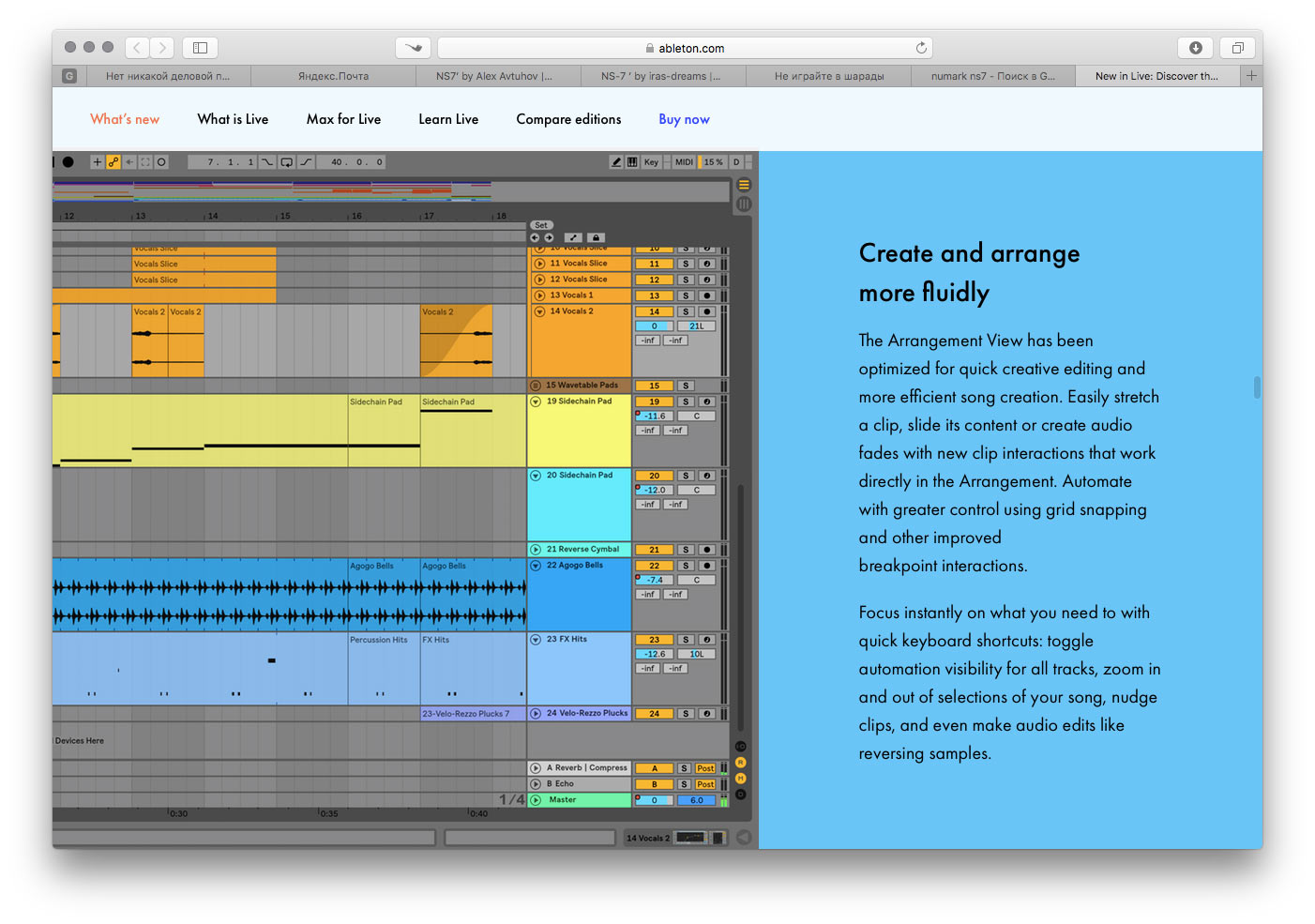
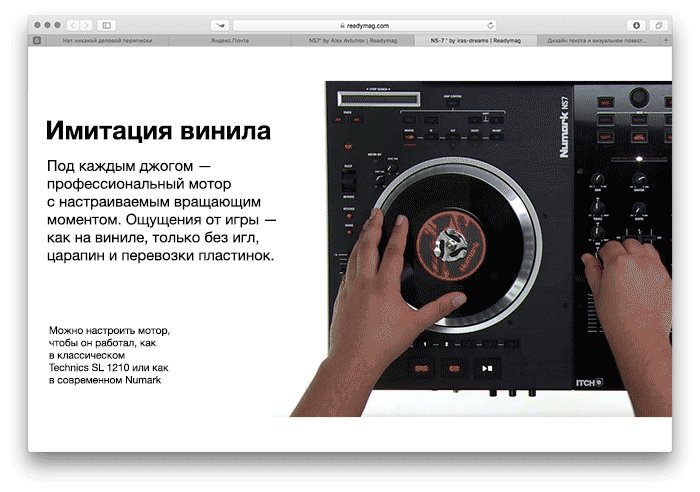
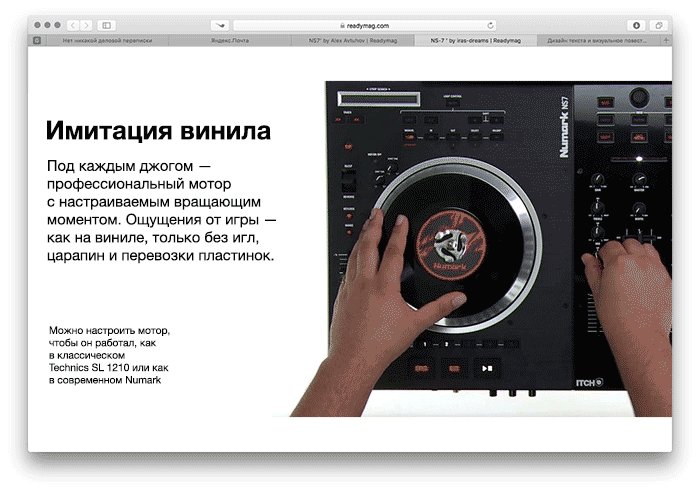
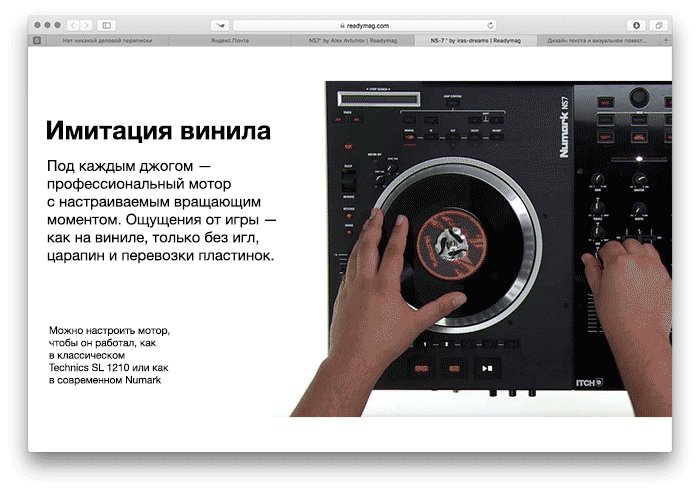
Я бы на вашем месте выделил какие-то три-четыре главных высказывания о контроллере и посвятил бы каждому отдельный экран. Ставите большую демонстрацию как доминирующий элемент, а текст — справа, слева, сверху, снизу или поверх. И так несколько раз:

Посмотрите еще вебинар. Жаль, что вы его не посмотрели до того, как сели делать задание:
Также почитайте:
Текст в таблицах
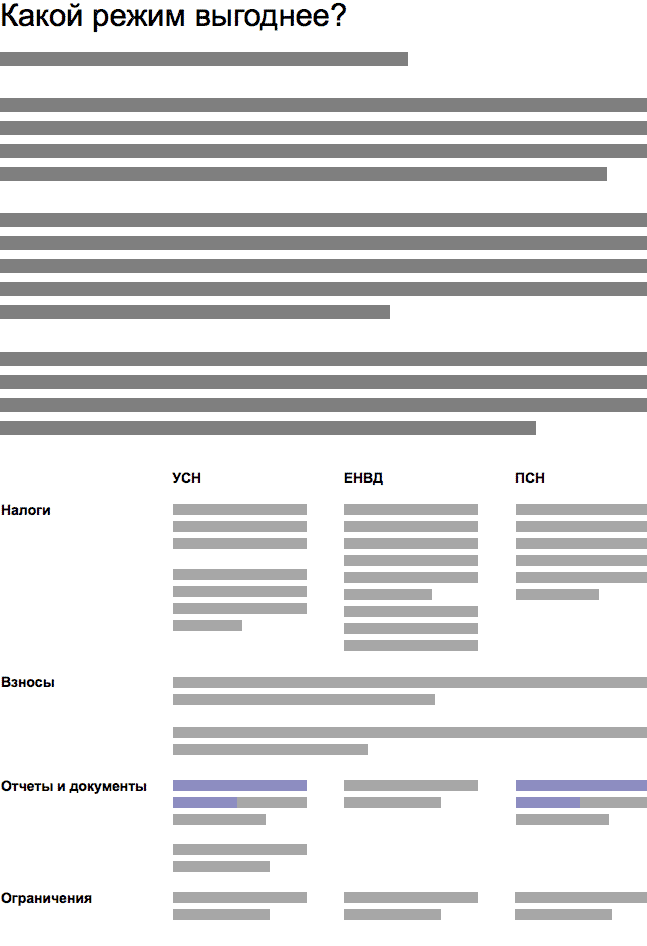
Леныч! Смотри, вот ты пишешь текст про налогообложение. У тебя абзацы текста, а потом ты сравниваешь системы налогообложения в таблице. Это выглядит визуально интересно, но есть проблемы:
чтобы текст ложился в столбцы, ты вынуждена делать его мельче;
чтобы учесть всю логику налогообложения, ты вынуждена лепить сложносочиненную таблицу, где некоторые строки занимают все три столбца;
у тебя короткие строки, рваный край и большие дыры внутри таблицы;
первый столбец отведен под навигацию, там тоже, считай, дыры;
всё вместе больше похоже на головоломку, чем на простую подачу информации.
Это выглядит нормально только издалека, пока не вчитываешься. Внутри это читать не хочется — слишком сложно:
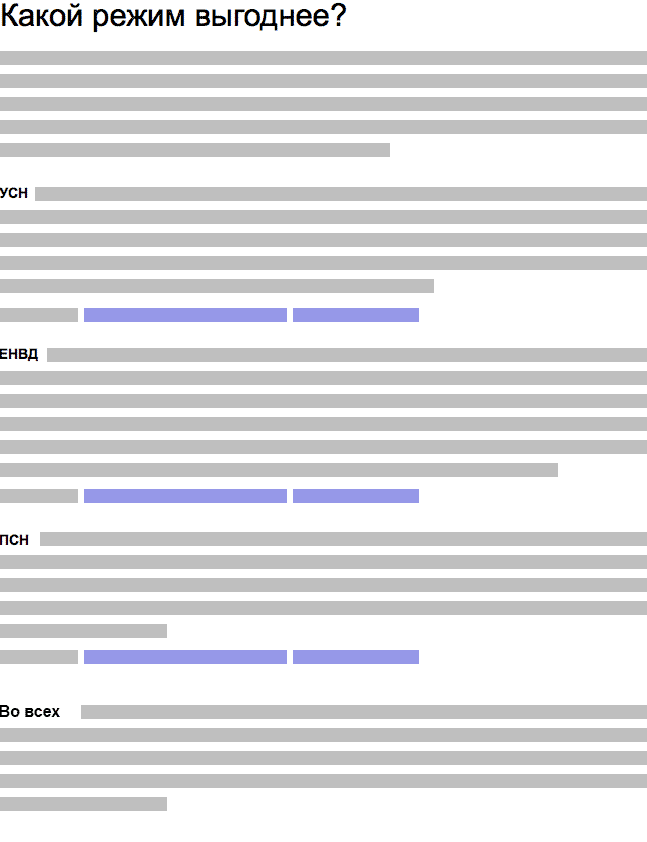
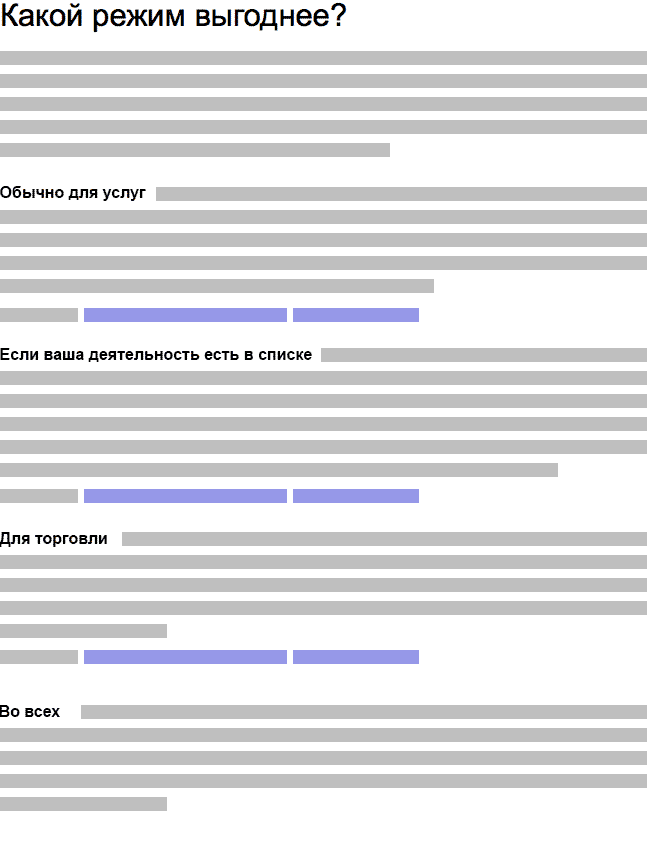
Чтобы избавиться от ощущения головоломки, просто вынеси свои столбцы в обычные спокойные абзацы. Если хочешь — добавь подзаголовки в подбор.
И, конечно, структура: сейчас у тебя справочник по системам налогообложения, а должен быть ответ на вопрос, какую мне систему выбрать. В начала абзацев надо выносить не УСН, ПСН и ЕНВД, а то, по каким принципам они выбираются. Я не знаю матчасти, поэтому напишу как знаю:
Короче:
Таблица — для чисел. Многоколонники — зло. Не ставь текст в таблицу без крайней необходимости
Подборка материалов об управлении вниманием
Вот статьи и лекции, с которыми следует познакомиться, чтобы начать въезжать в тему управления вниманием. Это основы, а здесь на сайте будет развитие темы. Выстроены от простого к сложному, рекомендую знакомиться в том порядке, в котором они тут представлены:
Основы дизайна текста для редактора — лекция в «Республике», на примере серых черточек и заголовков создаем считываемый смысл.
Вёрстка печатного издания — то же самое, только в виде совета.
Редакторская гигиена — деление на абзацы, диагональное считывание и другие необходимые знания. Короткий вебинар.
Принцип контраста и заголовок — выпуск продвинутого курса Главреда
Демонстрации в рекламе — лекция на «Просмотре». О блендерах и алгоритмах сжатия.
Элементы управления вниманием + проклятие инструмента. Как и зачем избегать многоколонников и прочей ерунды.
Картинка и иллюстрация — не путать.
Иллюстрация и декорация — глубокое погружение.
Практика: информационная статья — все знания на практике.
Подписывайтесь на Телеграм, чтобы не пропустить новые материалы о дизайне текста, драматургии и управлении вниманием.
Узел Диляры
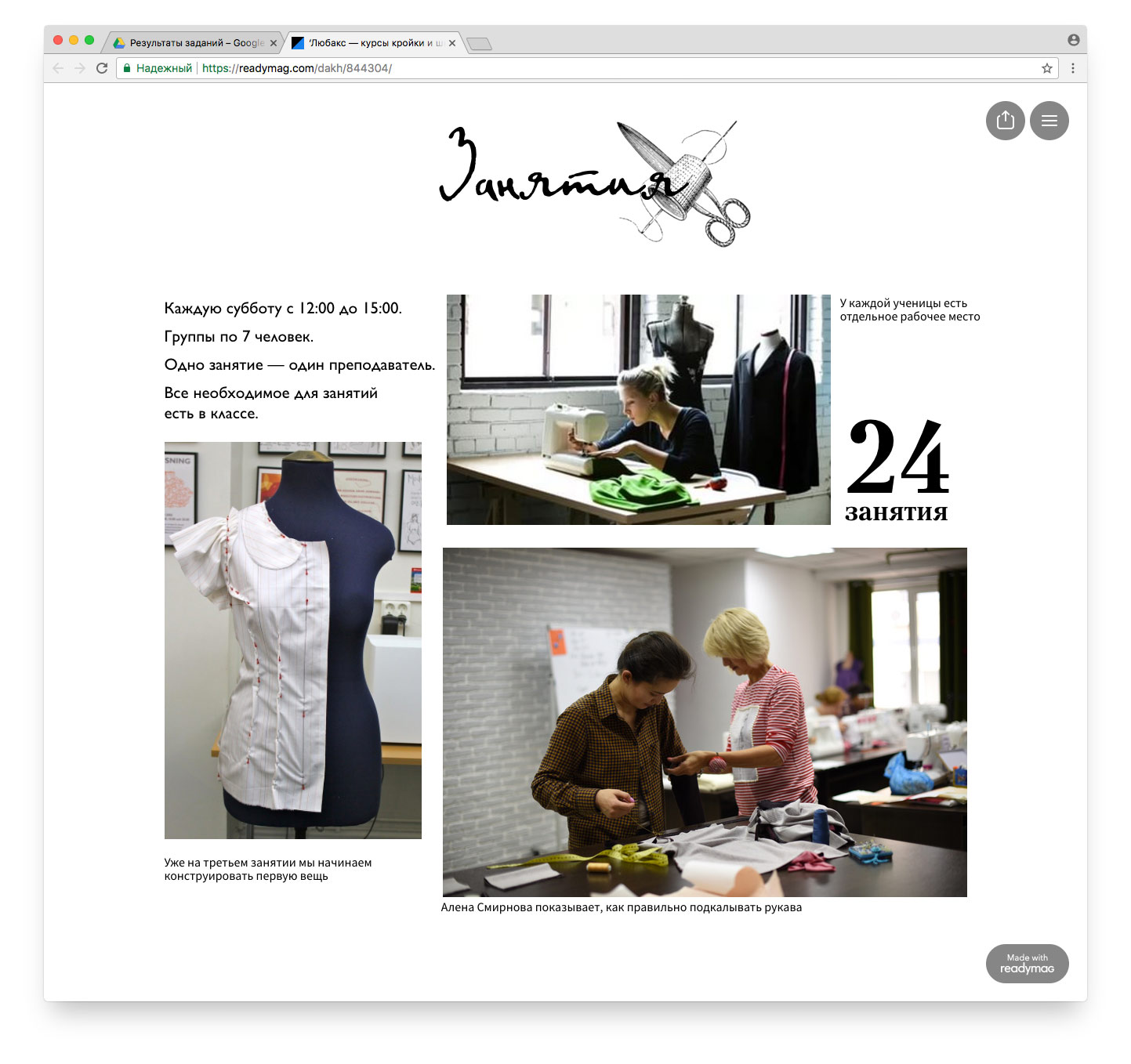
Студентка второй ступени Школы редакторов Диляра сдала на прошлой неделе промостраницу вот с таким узлом. Он классный:

Что здесь хорошего:
- свободный и выразительный заголовок, который чётко отбивает ритм страницы;
- три фотографии примерно сомасштабны друг другу, мелкие детали читаются;
- нет слишком крупных и слишком мелких деталей;
- фотографии стоят разнообразно, глазу интересно ползать;
- подписи хорошо дружат с фотографиями по смыслу.
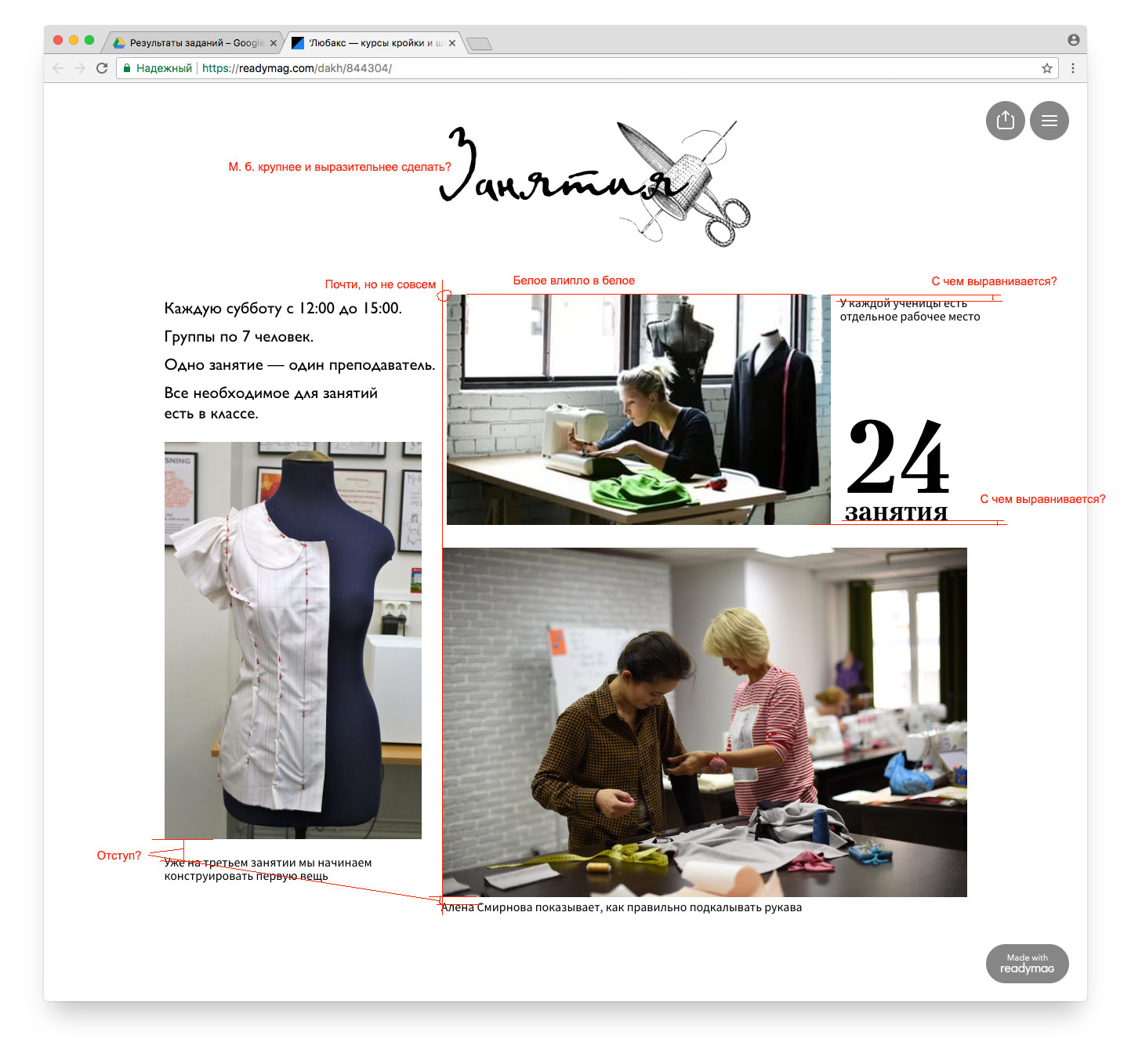
Есть мелкие замечания:

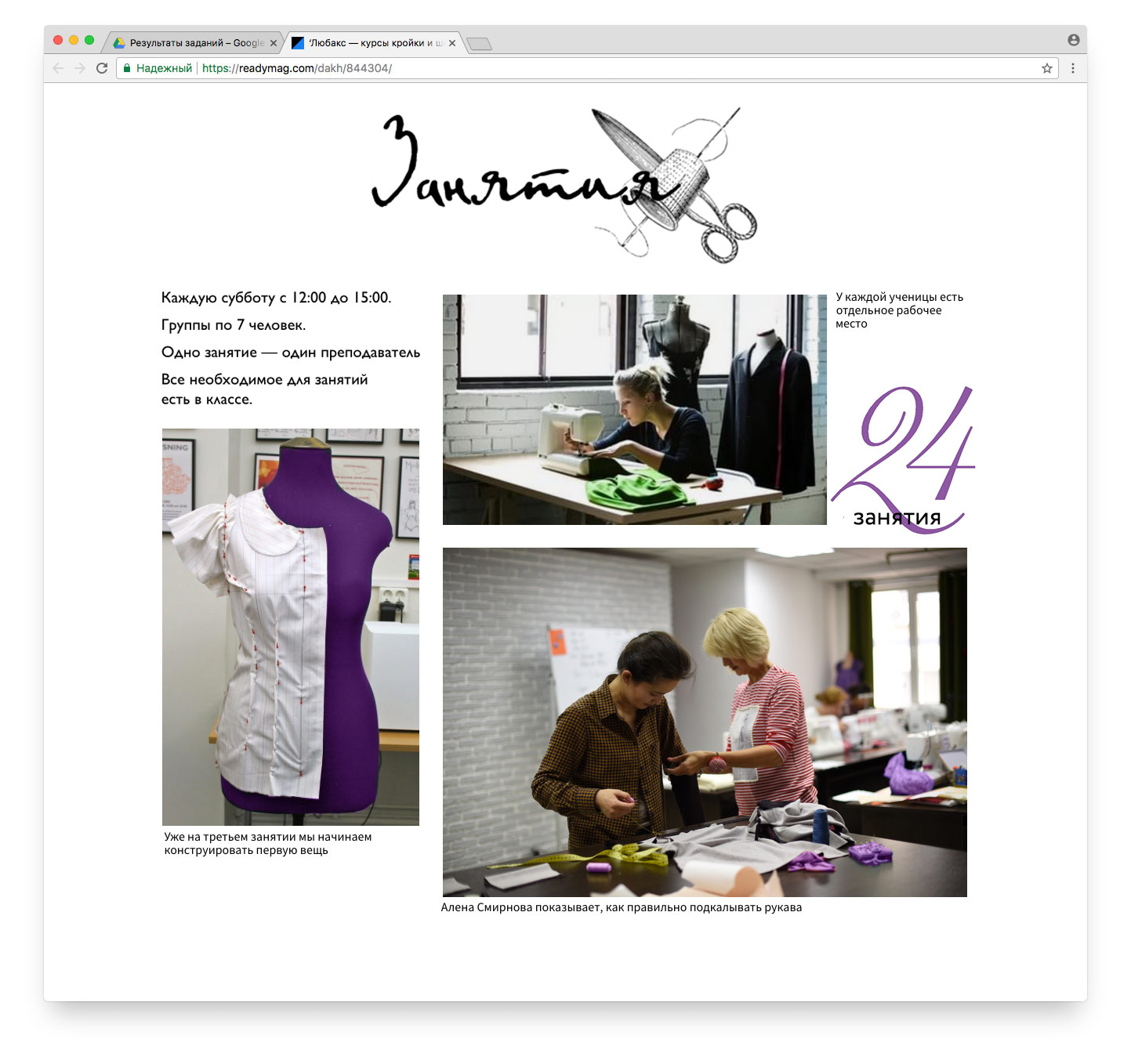
Но если это исправить, принципиально ничего не изменится, по-прежнему мило:

Здорово, когда правила применены не механически, а с любовью. Диляра, спасибо!